【レスポンシブ対応】Googleマップの埋め込み方
特に企業のホームページ制作において、Googleマップをウェブページに組み込むことは一般的な要件の一つです。Googleマップは、その便利さと機能の豊富さから、多くのウェブサイトで採用されています。しかし、異なるデバイスや画面サイズに対応するレスポンシブなデザインを実現するには、CSSを使用する必要があります。
この記事では、iframeで埋め込むGoogleマップをCSSを使用して比率固定・width100%でレスポンシブに表示する方法を紹介します。
目次
iframeとは
iframe(Inline Frameの略)は、HTMLドキュメント内に別のHTMLドキュメントを埋め込むために使われるHTML要素です。この技術は、Webページに外部コンテンツやウィジェット、例えばGoogleマップやYouTube動画などを直接組み込む場合に広く使用されます。
iframe要素によって、ウェブ開発者は独立したページを現在のページ内に表示させることができ、ユーザーはページを離れることなくそのコンテンツを閲覧できます。
Googleマップを埋め込むステップ
まずはGoogleマップを埋め込むステップをご紹介します。
- Googleマップにアクセスします。
Googleマップ - 画面左上の「Googleマップを検索する」から目的の場所の名前を入力します。

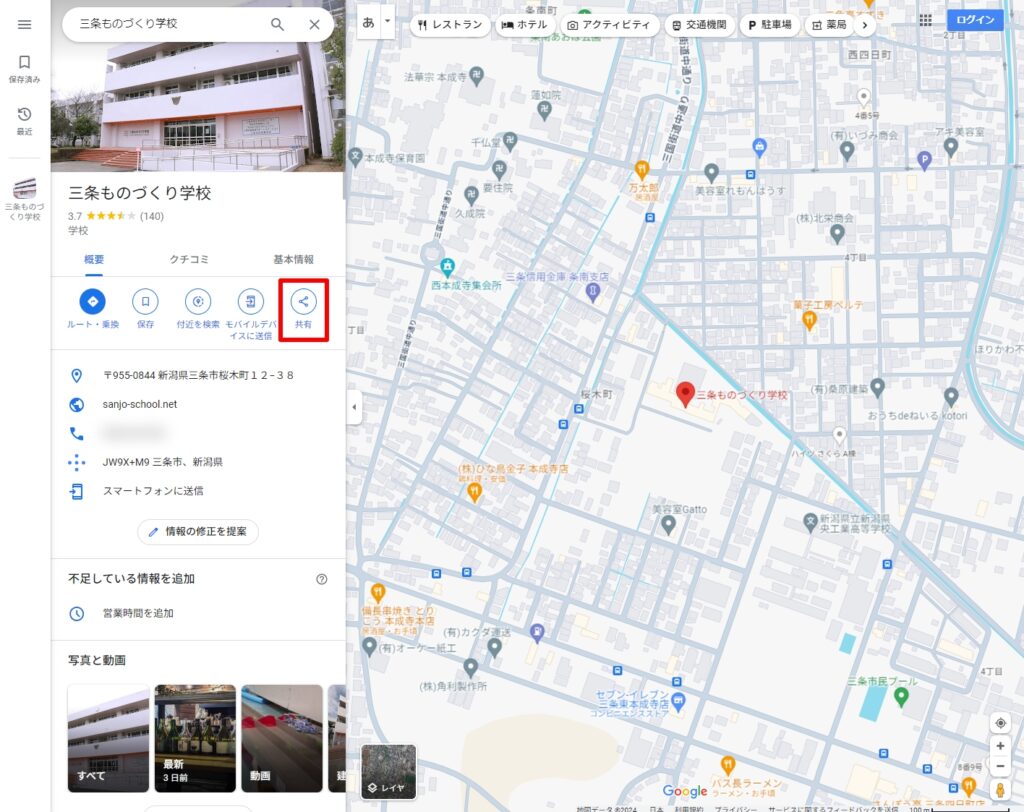
- 今回は例として、弊社が拠点としている「三条ものづくり学校」の場所を使用させていただきます。

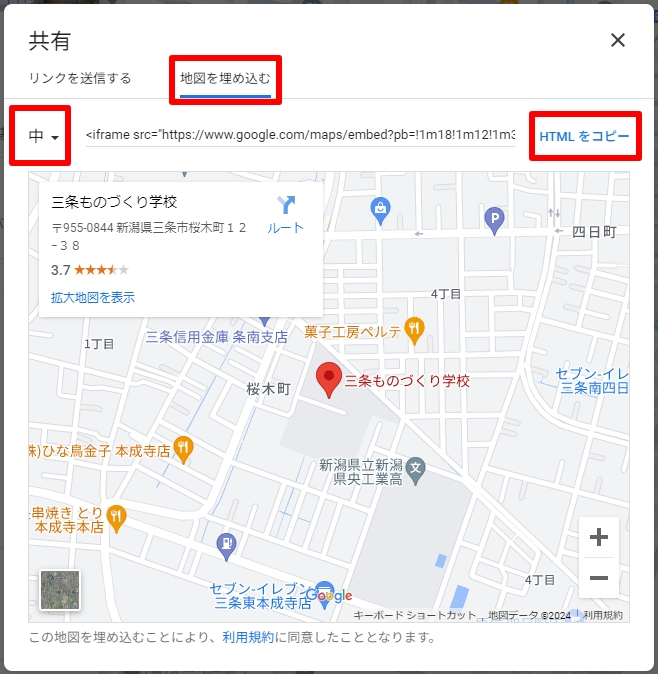
きちんと目的の場所が表示されたので赤い枠で示している「共有」アイコンをクリックします。 - 出てきたウインドウの「共有」という見出しすぐ下に「地図を埋め込む」というタブがあるので、そちらをクリックしてこの画面を表示します。

「中」と書かれている場所からはサイズの設定ができるのですが、今回のレスポンシブ対応のGoogleマップでは改めて設定する必要はありません。「中」のままで、コードが書かれている部分の右側の「HTMLをコピー」をクリックします。 - コピーしたコードをGoogleマップを埋め込みたいページに貼り付けます

これで単純にGoogleマップを埋め込むことができました。
しかしこのままではスマートフォンで表示した際に下記画像のようにマップがはみ出ていってしまいます。

明らかにはみ出てしまっていてユーザビリティが低い状態です。こちらをレスポンシブ対応させていきます。
レスポンシブデザインを適用させる
HTMLの準備
先ほどはGoogleマップからコピーしたiframeタグのみを貼り付けましたが、今回はそのiframeタグを「mapというクラス名をつけたdiv(ブロック要素なら何でもOK)」で囲ってください。
<div class="map">
<iframe src="https://www.google.com/maps/embed?pb=(APIキー省略)" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
CSSを用意
CSSを使用してGoogleマップをレスポンシブに表示させましょう。
ここでは、Googleマップを含む.mapに対してスタイルを適用し、横幅を100%に設定することで、親要素のサイズに合わせてマップもリサイズされるようにします。
.map {
position: relative;
width: 100%;
padding-top: 56.25%;
/* 16:9のアスペクト比 */
height: 0;
}
.map iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}このCSSでは、.mapに対してposition: relative;を設定し、padding-topを用いてアスペクト比を保持しています。
この方法により、画面のサイズが変更されても、マップは16:9の比率を維持しながら横幅いっぱいに広がります。また、iframeに対してはpostion: absolute;を設定し、コンテナの全域にフィットするようにサイズを調整しています。
結果
実際に同じコードを使うと、このような結果になります。
これでPC表示でもスマホ表示でもはみでない、比率固定で幅100%、レスポンシブ対応のマップができました!
おまけ:よく使う比率一覧
先ほどのpadding-topの値を変更すると異なる比率を表現することができます。
- 16:9
padding-top: 56.25%
現代のワイドスクリーンディスプレイやYouTubeビデオなどで一般的な比率です。 - 4:3
padding-top: 75%
古いテレビやコンピューターモニターでよく見られる伝統的な比率です。 - 3:2
padding-top: 66.66%
35mmフィルムや一部のデジタルカメラで使用される比率です。 - 1:1
padding-top: 100%
InstagramなどSNSでよく使われる比率です。 - 21:9
padding-top: 42.85%
ウルトラワイドモニターや映画館のスクリーンで使用される比率です。
まとめ
CSSを使用してGoogleマップをレスポンシブに表示すると、どんなデバイスでアクセスするユーザーにとっても最適な体験を提供することができます。ぜひこの方法を取り入れて、デバイスの幅に左右されないウェブサイト制作をしていきましょう。
r.s
グローワークスのコーダー兼プログラマー。最適なコードでサイトを動かすことに情熱を注いでいます。技術的課題を解決するのが得意です。


