開発
【初心者向け】cssのflexboxとは?
CSSのFlexbox(Flexible Box)レイアウトは、コンテナ内のアイテムの配置、方向、順序、サイズを柔軟に調整できる一連のプロパティを提供します。これにより、応答性の高いレイアウトを容易に実現できます。特に、異なる画面サイズや表示デバイスに対応するウェブデザインを作成する際に有効です。
Flexboxの基本的な使い方

Flexboxを使用するには、まずコンテナにdisplay: flex;を設定します。これにより、そのコンテナの直接の子要素はフレックスアイテムとなります。
.container {
display: flex;
}Flexboxの主なプロパティ
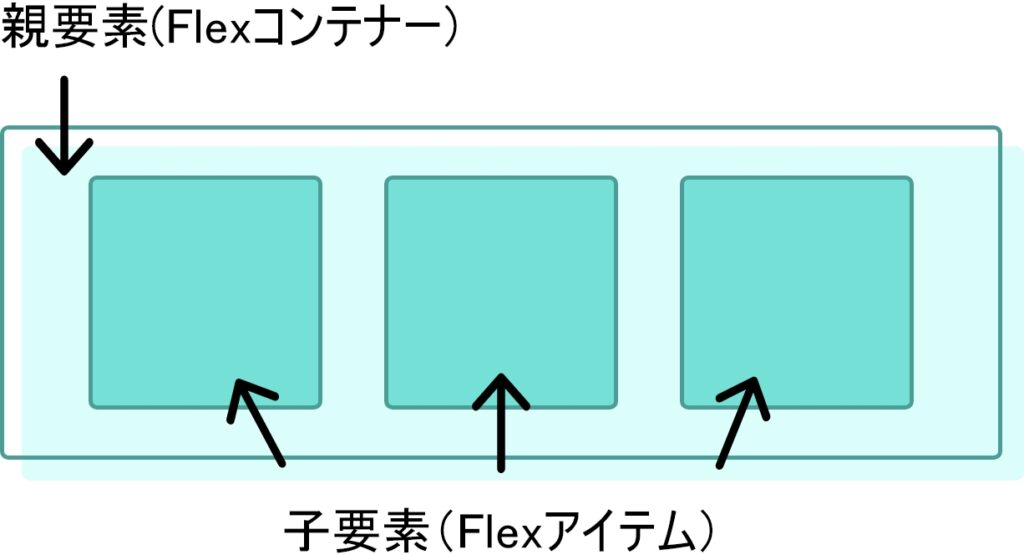
親要素(Flexコンテナー)に指定するプロパティ
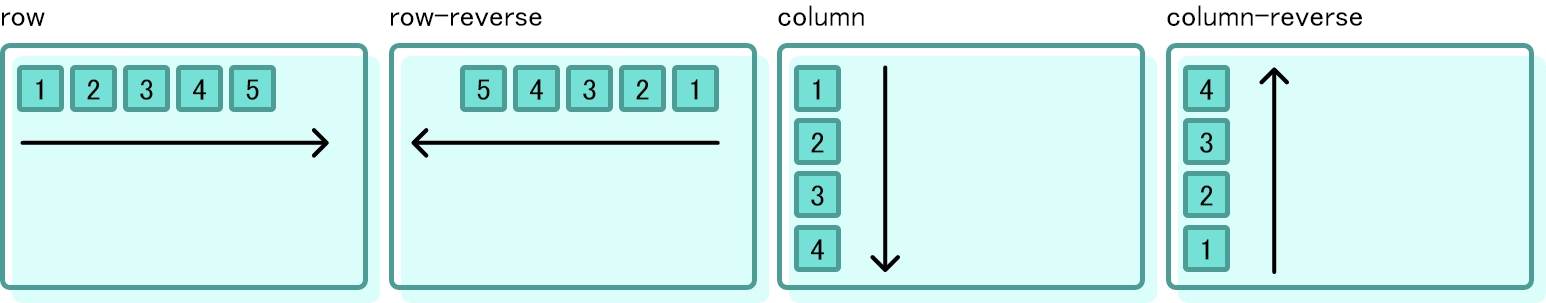
flex-direction : アイテムの配置方向(行または列)を指定します。

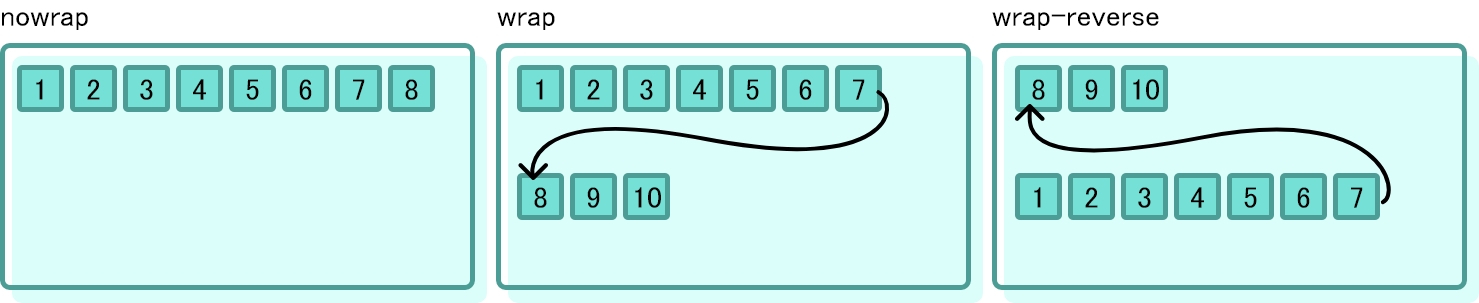
flex-wrap : アイテムがコンテナを超える場合の折り返し方法を指定します。

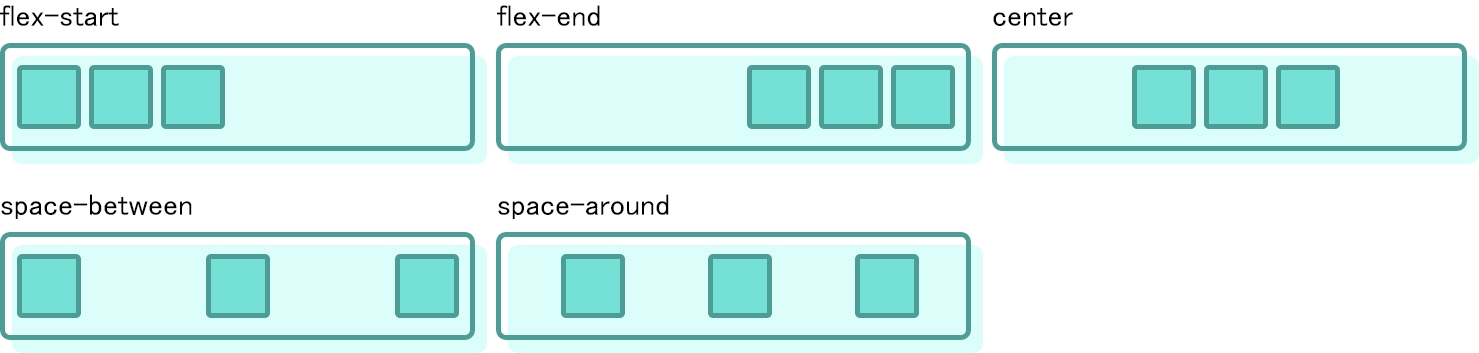
justify-content : 主軸(通常は水平軸)に沿ったアイテムの配置方法を指定します。

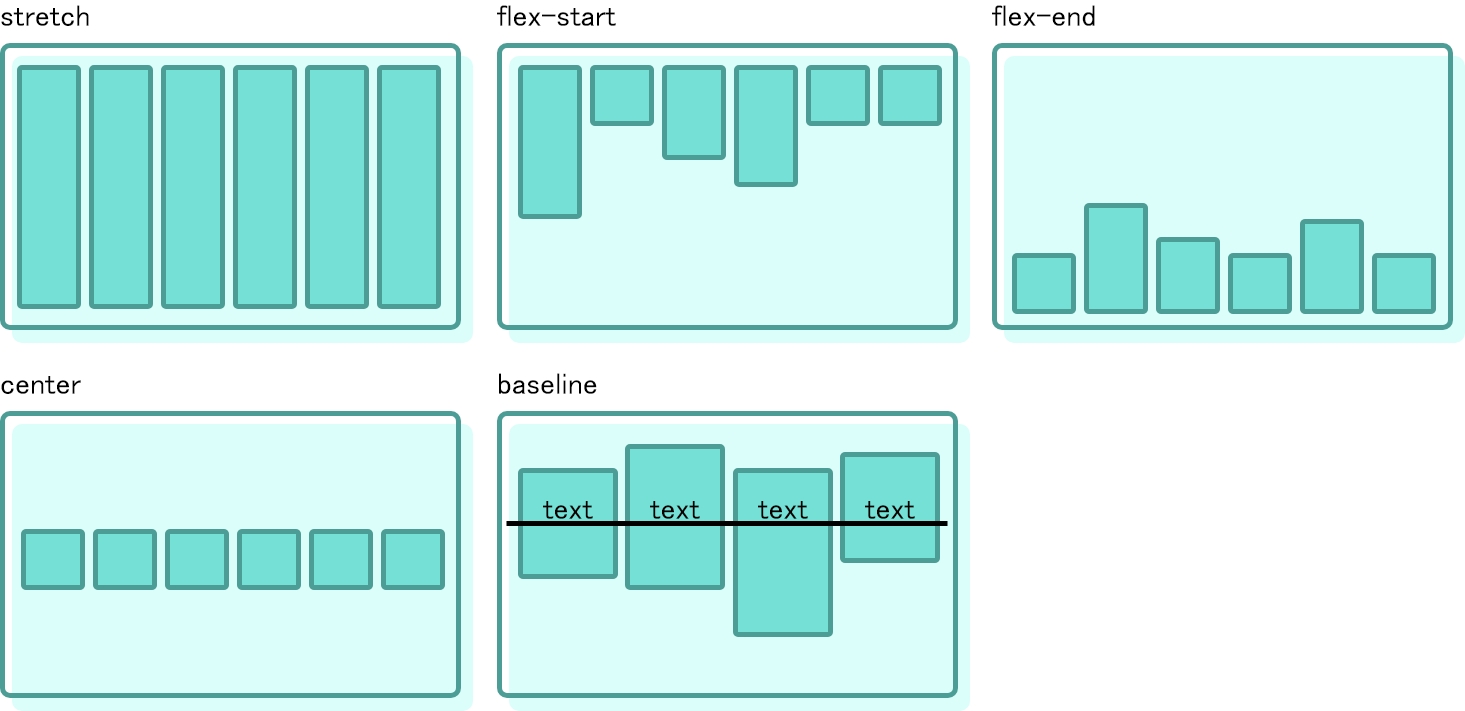
align-items : 交差軸(通常は垂直軸)に沿ったアイテムの配置方法を指定します。

子要素(Flexアイテム)に指定するプロパティ
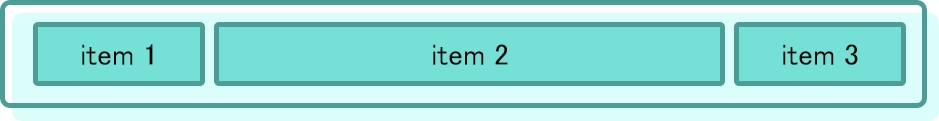
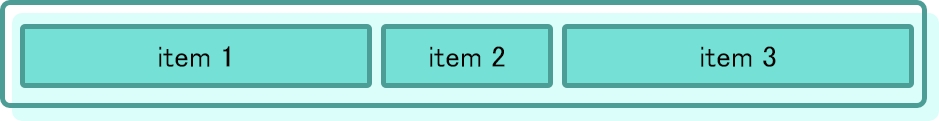
<!--親要素-->
<div class="container">
<!--子要素-->
<div class="item1">item 1</div>
<div class="item2">item 2</div>
<div class="item3">item 3</div>
</div>こちらが基本となるHTMLです。
flex-grow : flexboxアイテムの幅の、伸びる倍率を指定します。
/*--flex-growの指定--*/ .item1{ flex-grow: 2; } .item2{ flex-grow: 3;}.item3{ flex-grow: 1;}
flex-shrink:アイテムが縮小する比率を指定します。

/*--flex-shrinkの指定--*/
.item1{
flex-shrink: 2;
}
.item2{
flex-shrink: 3.
}.item3{
flex-shrink: 1;
} flex-basis:アイテムの基本的なサイズを指定します。
/*--flex-basisの指定--*/
.item1{
flex-basis: 幅;
}
.item2{
flex-basis: 幅.
}.item3{
flex-basis: 幅;
} 子要素に対し width flexboxアイテムの幅を指定します。
align-self:flexboxアイテムを配置する際に、アイテムを個別に上部や下部、中央などに配置を指定します。
親要素に指定する align-items と全く同じ機能ですが、こちらは子要素に対して指定します。
・auto(初期値):flexboxコンテナ(親要素)のalign-itemプロパティの値に合わせて配置
・flex-start:上端揃え
・flex-end:下端揃え
・center:中央揃え
・baseline:テキストのベースライン揃え
・stretch:親要素の高さやコンテンツ量の多い他の子要素の高さに合わせて広がる
まとめ
Flexboxでは様々なレイアウトが可能になります。
現在はほとんどのブラウザやデバイスが対応していますので、flexboxを使いこなして、レイアウトの可能性を広げましょう。
a.k
グローワークスのコーダー兼プログラマーです。クリーンなコードとユーザーフレンドリーなサイト構築に情熱を注いでいます。技術と創造性を武器に頑張ります!