CSS box-shadowの基本的な使い方
画像やボックスにドロップシャドウのシャドウ効果を付けることができるCSSプロパティ「box-shadow」の使い方を解説していきます。
目次
CSSのbox-shadowの基本的な使い方
影を追加することで、要素がページ上で浮き上がって見える効果を生み出すことができます。
基本的な使い方は、影のオフセット(水平方向と垂直方向)、ぼかしの範囲、そして影の色を指定することです。
〇〇 {
box-shadow: 横方向のオフセット 縦方向のオフセット ぼかしの範囲 広がりの範囲 色;
}
例 .box-shadow {
box-shadow: 0px 10px 15px 0px rgba(0, 0, 0, 0.05);
}①横方向のオフセット : 影の水平方向の位置を指定します。正の値は影を要素の右側に、負の値は左側に配置します。
②縦方向のオフセット : 影の垂直方向の位置を指定します。正の値は影を要素の下側に、負の値は上側に配置します。
③ぼかしの範囲 : 影のぼかし具合を指定します。値が大きいほど、影はよりぼやけて見えます。指定しない場合は0になり、ぼかしが適用されません。
④広がりの範囲 : 影のサイズを拡大または縮小します。正の値は影を大きくし、負の値は影を小さくします。
⑤色 : 影の色を指定します。色はキーワード、RGB、RGBA、HEX、HSL、HSLA形式で指定することができます。
⑥inset : このキーワードを指定すると、影が要素の外側ではなく内側に描画されます。内側の影は、要素に凹み効果を与えるのに便利です。
前半の①と②は指定必須ですが、後半の③~⑥までは省略可能です。
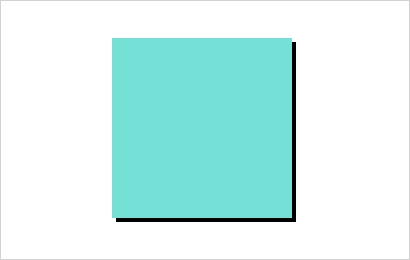
シンプルな外側の影

.box-shadow {
box-shadow: 4px 4px;
}1つめが、左右の方向指定です。要素の右側に伸ばしたいときは正の値を、左側に伸ばしたいときはマイナスの値を指定します。
2つめが、上下の方向指定です。要素の下に伸ばしたいときは正の値を、上に伸ばしたいときはマイナスの値を指定します。
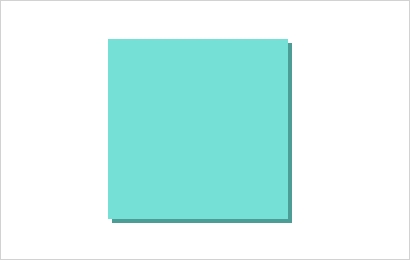
影の色を変える

.box-shadow {
box-shadow: 4px 4px #4C9D95;
}↑上の値の後ろに半角スペースで区切って、色を指定するだけでオッケーです。
色はRGB、RGBA、HEX、HSL、HSLAどの指定でも大丈夫です。
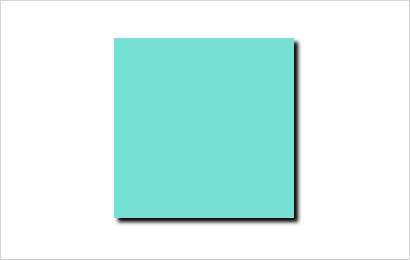
影をぼかす

.box-shadow {
box-shadow: 4px 4px 4px;
}3つめの値にpx単位で指定します。pxの単位を大きくすることで、ぼかし度合いを高くすることが可能です。
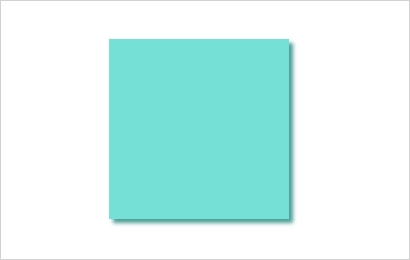
影をぼかし、影の色を変える

.box-shadow {
box-shadow: 4px 4px 4px #4C9D95;
}3つめの値の後に、半角スペースで区切って色を指定するだけでオッケーです。
上下左右対称に影をぼかす

.box-shadow {
box-shadow: 0px 0px 10px 0px rgba(136, 136, 136, 1);
}上下左右のオフセットを0にすることで上下左右にドロップシャドウをつけることができます。
影を内側に付ける

.box-shadow {
box-shadow:inset 4px 4px 4px #4C9D95;
}デフォルトでは影はボックスの外側に付いていますが inset という値を書くことで、影をボックスの内側に付けることもできます。
まとめ
box-shadowを使って立体感のあるボタンを作成することも可能です。
box-shadowを使いこなし、webデザインの表現の幅を広げましょう!
a.k
グローワークスのコーダー兼プログラマーです。クリーンなコードとユーザーフレンドリーなサイト構築に情熱を注いでいます。技術と創造性を武器に頑張ります!


