イージングジェネレータを活用して理想のCSSアニメーションをデザイン!
アニメーションにおけるスムーズで自然な動きは、ユーザーインターフェースの魅力を大きく向上させます。特にCSSにおいて、Cubic Bezierイージング関数は、その柔軟性と精度で、デザイナーとデベロッパーに広く利用されています。この記事では、Easings-Generate CubicBezier Easing Curvesジェネレータを使用して、カスタマイズされたイージングカーブを簡単に作成する方法をご紹介します。
目次
1. Cubic Bezierイージングとは?
Cubic Bezierイージングは、開始点、終了点、および二つの制御点を使用してアニメーションの加速と減速をカスタマイズする方法です。CSSでは、これをcubic-bezier関数として表現し、アニメーションやトランジションのタイミングを精密に制御します。
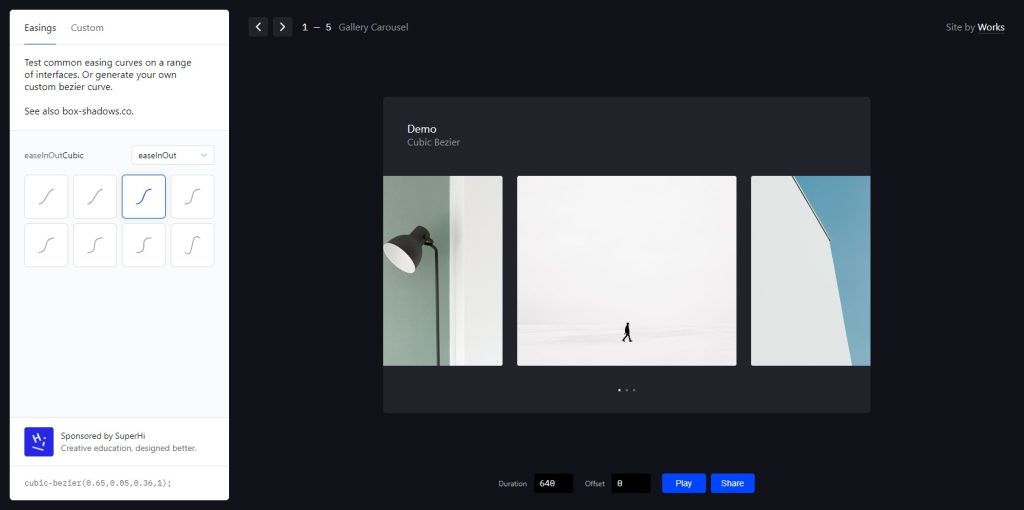
2. Easings-Generate CubicBezier Easing Curvesジェネレータの利点

Easings-Generateジェネレータは、直感的なグラフィカルインターフェースを提供し、ユーザーが視覚的にイージング関数を調整できるようにするツールです。このツールを使用することで、以下の利点があります。
- 視覚的フィードバック: リアルタイムでイージングカーブの変更を確認できます。
- 正確性: 微細な調整が可能で、求める動きに完璧にフィットするイージングを設定できます。
- コード生成: 調整が完了したら、即座にCSSコードが生成され、プロジェクトに容易に組み込めます。
3. 実践的な使用例
例えば、画像のフェードインエフェクトをデザインする場合、次のようにしてCubic Bezierイージングを適用できます。Easings-Generateジェネレータでカーブをカスタマイズし、以下のコードを使用します。
.fade-in {
animation: fadeIn 1s cubic-bezier(0.47, 0, 0.745, 0.715);
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
このイージングカーブは、初期の急速な透明度の変化を生み出し、最終的にはなめらかに落ち着きます。
4. デザインの可能性を拡大
Easings-Generate CubicBezier Easing Curvesジェネレータを活用することで、ウェブサイトやアプリケーションのインタラクションデザインに無限の可能性をもたらすことができます。一般的なイージングから脱却し、ユニークなユーザーエクスペリエンスを作り出すために、このツールを是非活用してみてください。
5. まとめ
Easings-Generate CubicBezier Easing Curvesジェネレータは、デザイナーやデベロッパーにとってとても価値あるツールです。直感的に利用可能なこのツールを使って、CSSアニメーションのコーディングレベルを高めましょう。
Groworks Inc.
ものづくりのまち燕三条にある三条ものづくり学校を拠点とし、新潟市、長岡市、燕市、柏崎市を中心に活動しているウェブサイト・ホームページ制作会社です。


