CSS Glitch Text Effect ジェネレータでクリエイティブなテキスト効果を実現!
デジタルアートやウェブデザインの世界では、常に新しい表現方法が求められます。特にテキストエフェクトは、ウェブサイトのビジュアルを強化する重要な要素です。この記事では、CSS Glitch Text Effect ジェネレータを使用して、独特で目を引くグリッチ(故障)エフェクトをテキストに追加する方法をご紹介します。
1. CSSグリッチテキストエフェクトとは?
グリッチエフェクトは、デジタルやアナログのビジュアル障害を模倣したスタイルで、近年、多くのデザイナーによって好まれています。このエフェクトは、画面の故障やビデオの信号障害を連想させることで、ユニークな視覚的魅力をサイトに加えます。
2. CSS Glitch Text Effect ジェネレータのメリット

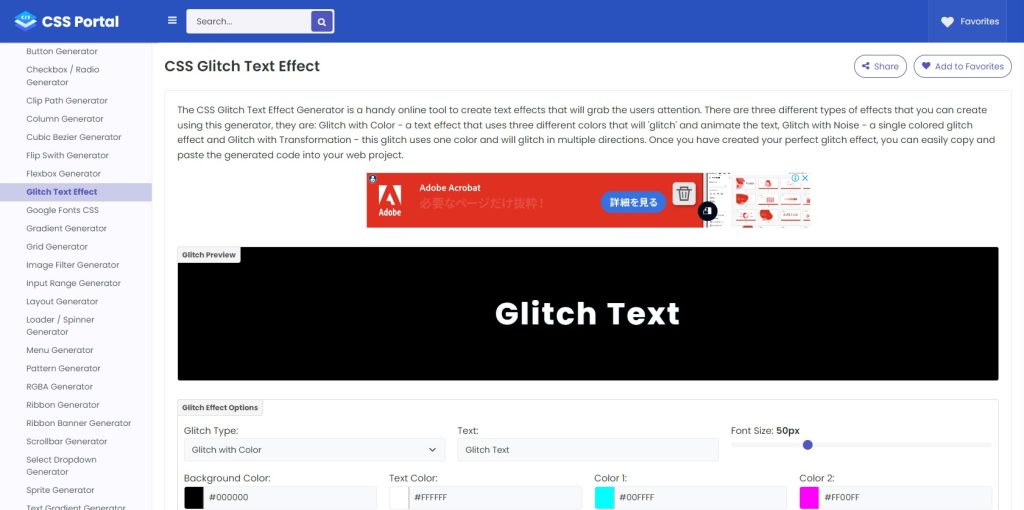
CSS Glitch Text Effect ジェネレータは、複雑なCSSコーディングスキルがなくても、簡単にグリッチエフェクトをテキストに適用できるツールです。このジェネレータには次のような利点があります。
- 即時プレビュー: 変更がリアルタイムで表示されるため、直感的にエフェクトを調整できます。
- カスタマイズ可能: 色、振幅、速度など、多数のパラメータを調整して、完全にカスタムな見た目を作成できます。
- コードの生成: 最適化されたCSSコードが自動的に生成されるため、プロジェクトに簡単に組み込めます。
3. グリッチエフェクトの適用例
ウェブサイトのタイトルやキャッチコピーにグリッチエフェクトを適用することで、訪問者の注意を引きつけることができます。以下は、CSS Glitch Text Effect ジェネレータを使用して作成されたサンプルCSSコードです。
.glitch {
color: #FFFFFF;
background: #000000;
font-size: 3em;
position: relative;
}
.glitch::before {
content: attr(data-text);
position: absolute;
left: -2px;
text-shadow: 1px 0 red;
animation: glitch-animation 2s infinite linear alternate-reverse;
}
@keyframes glitch-animation {
0% {
clip: rect(42px, 9999px, 44px, 0);
}
20% {
clip: rect(8px, 9999px, 146px, 0);
}
40% {
clip: rect(98px, 9999px, 104px, 0);
}
60% {
clip: rect(75px, 9999px, 33px, 0);
}
80% {
clip: rect(20px, 9999px, 76px, 0);
}
100% {
clip: rect(85px, 9999px, 20px, 0);
}
}
このコードは、テキストに動的なグリッチエフェクトを適用し、視覚的に興味深い結果を生み出します。
4. まとめ
CSS Glitch Text Effect ジェネレータは、創造的で印象的なウェブデザインを追求するデザイナーやデベロッパーにとって、非常に便利なツールです。このツールを利用して、通常のテキストを目を引くビジュアルエレメントに変え、サイトのユーザーエンゲージメントを高めましょう。
Groworks Inc.
ものづくりのまち燕三条にある三条ものづくり学校を拠点とし、新潟市、長岡市、燕市、柏崎市を中心に活動しているウェブサイト・ホームページ制作会社です。


