YouTube動画をスマホでも最適表示!レスポンシブ埋め込みの方法
ウェブサイトやブログにYouTube動画を埋め込むことは、コンテンツの魅力を高めるための効果的な手段です。しかし、デフォルトの埋め込みコードでは、動画がレスポンシブに対応していないことが多く、モバイルデバイスや異なる画面サイズでの表示が崩れてしまうことがあります。この記事では、YouTube動画をレスポンシブに埋め込む方法について詳しく解説します。
目次
レスポンシブデザインとは?
レスポンシブデザインとは、デバイスの画面サイズに応じてウェブページのレイアウトを自動的に調整するデザイン手法です。これにより、デスクトップ、タブレット、スマートフォンなど、あらゆるデバイスで最適な表示が可能になります。
YouTube埋め込みの基本
YouTubeから動画を埋め込む基本的な手順は以下の通りです:
- YouTubeで埋め込みたい動画を開く。
- 動画の下にある「共有」ボタンをクリック。

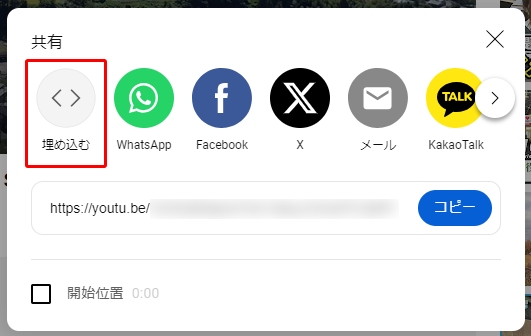
- 「埋め込む」オプションを選択。

- 表示される埋め込みコードをコピーし、ウェブサイトのHTMLに貼り付ける。

この方法で埋め込まれた動画は固定の幅と高さを持っており、画面サイズが変更されてもサイズが変わりません。これをレスポンシブにするためには、CSSを使用してスタイルを調整する必要があります。
レスポンシブデザインを適用させる
HTMLの準備
YouTube埋め込み用の<iframe>タグをHTMLに貼り付け、videoというクラス名がついた<div>タグで囲います。
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/(ここには動画のコードが入ります)" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</div>CSSの準備
次に、以下のCSSを追加します。
.video {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9のアスペクト比 */
height: 0;
}
.video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}なぜこれでレスポンシブ対応になるのか?
この方法を使うとYouTube動画がレスポンシブ対応になる理由を以下に説明します:
- コンテナの相対的な高さ設定
padding-top: 56.25%; は、16:9のアスペクト比を維持するための一工夫です。
この値は、動画の高さをコンテナの幅に対する割合として設定します。これにより、幅が変わっても高さが適切に変わるようになります。これにより、コンテナの幅が変わると高さも自動的に変わり、アスペクト比を保ちながら動画のサイズが調整されるようになります。 - 絶対配置による位置固定
iframeに対してposition: absolute;を設定することで、コンテナの内部に対して絶対的に位置を固定します。 - 絶対配置した埋め込み動画へのサイズ指定
position: absolute; にした .video-container iframe にwidth: 100%; height: 100%; を使うことで、コンテナ内のiframeが完全にフィットするようになります。これで、比率を保ったまま動画のサイズが自動的に調整されるようになります。
おまけ:よく使う比率一覧
先ほどのpadding-topの値を変更すると異なる比率を表現することができます。
- 16:9
padding-top: 56.25%
現代のワイドスクリーンディスプレイやYouTubeビデオなどで一般的な比率です。 - 4:3
padding-top: 75%
古いテレビやコンピューターモニターでよく見られる伝統的な比率です。 - 3:2
padding-top: 66.66%
35mmフィルムや一部のデジタルカメラで使用される比率です。 - 1:1
padding-top: 100%
正方形。InstagramなどSNSでよく使われる比率です。 - 21:9
padding-top: 42.85%
ウルトラワイドモニターや映画館のスクリーンで使用される比率です。
まとめ
レスポンシブデザインは、ユーザーエクスペリエンスを向上させるために重要な要素です。特にYouTube動画など、iframeの埋め込みでは、画面サイズに応じて動画のサイズを調整することが必要不可欠です。この記事で紹介した方法を使って、簡単にレスポンシブなYouTube動画を埋め込んでみてください。
r.s
グローワークスのコーダー兼プログラマー。最適なコードでサイトを動かすことに情熱を注いでいます。技術的課題を解決するのが得意です。


