ACFで固定ページに設定した画像をトップページに表示する方法
ご依頼主の方に、「トップページに載ってる画像を自分で定期的に変更したい」と言われると、想定できない表示崩れが起きないか心配になりますよね。
WordPressでは、Advanced Custom Fields(ACF)を固定ページに使い、編集者が「画像を選択」ボタンをクリックするだけで画像を設定する方法があります。これを応用しトップページに表示させれば、表示崩れを気にせず画像を変更してもらえます。今回は少しWordPressに慣れた方向けの内容ですが、できるだけ初心者の方にも分かりやすいように説明していきます。早速始めていきましょう。
目次
固定ページの作成
まず、WordPressの管理画面で新しい固定ページを作成します。このページは、見出し画像を変更するための専用ページになります。今回は、ページのタイトルを「見出し画像変更用ページ」、ページのスラッグ(URLの一部)を「img-edit-page」とします。
ACFでカスタムフィールドを作成
次に、ACFプラグインを使ってカスタムフィールドを作成します。
カスタムフィールドの基本的なインストール方法・作成方法については、こちらの記事に詳しく載っていますのでご確認ください。
【基本】Advanced Custom Fieldsの使い方
上記の記事ではフィールドタイプ「テキスト」を選択していましたが、今回は画像を設定するためのカスタムフィールドを作ります。
- フィールドグループに「見出し画像変更フィールド」などの名前を付けます。
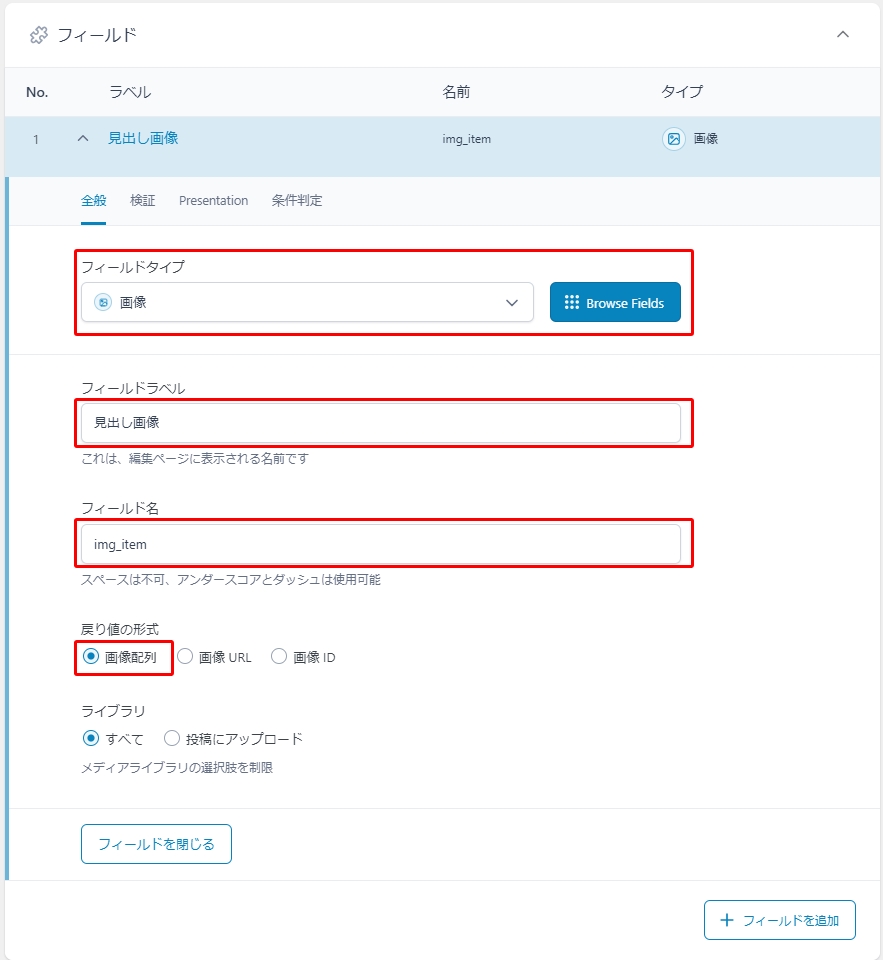
- 「フィールドを追加」をクリックし、フィールドタイプを「画像」に設定、フィールドラベルを「見出し画像」、フィールド名を「img_item」、戻り値の形式を今回は「画像配列」とします。

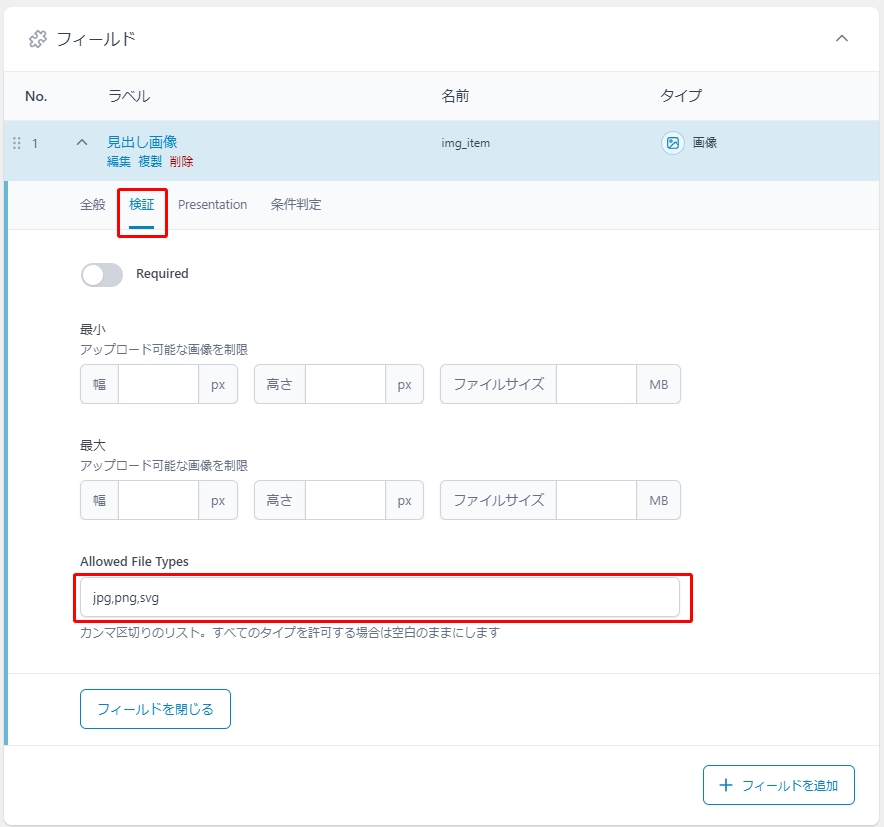
- (任意)「検証」タブで許可するファイル拡張子を設定します。

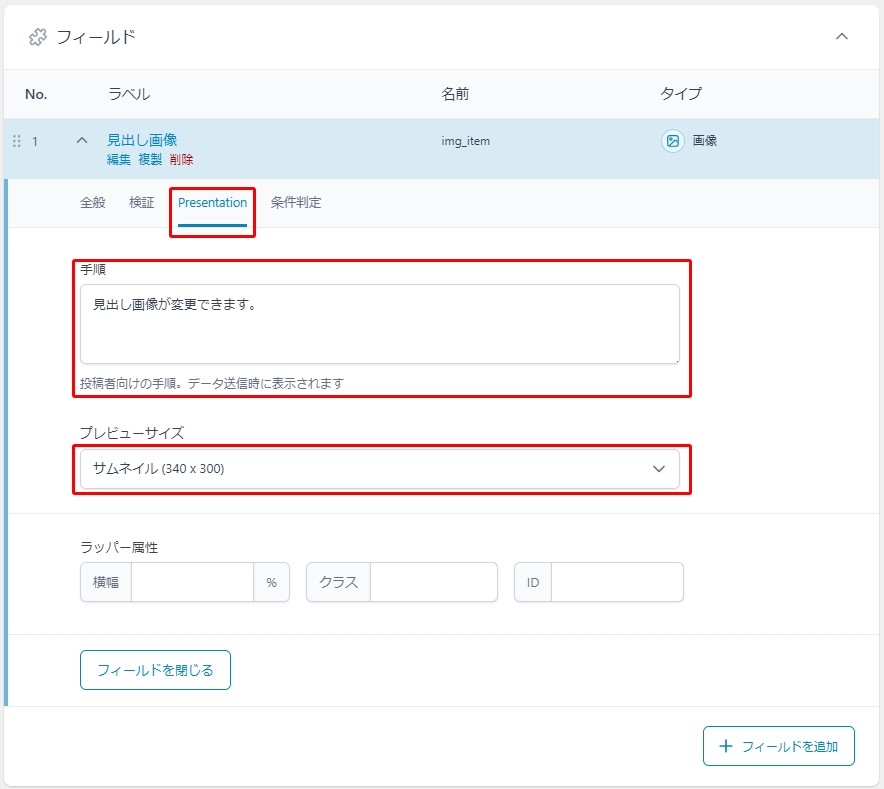
- (任意)「Presentation」タブで投稿者向けに手順を表示したり、プレビューサイズを設定したりできます。

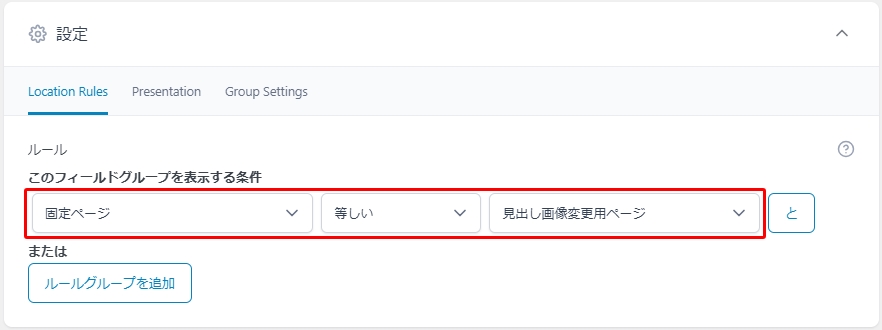
- フィールドの下に、設定に関する部分があります。ここを編集し、特定の固定ページ(今回は「見出し画像変更用ページ」)のみで表示されるように設定します。

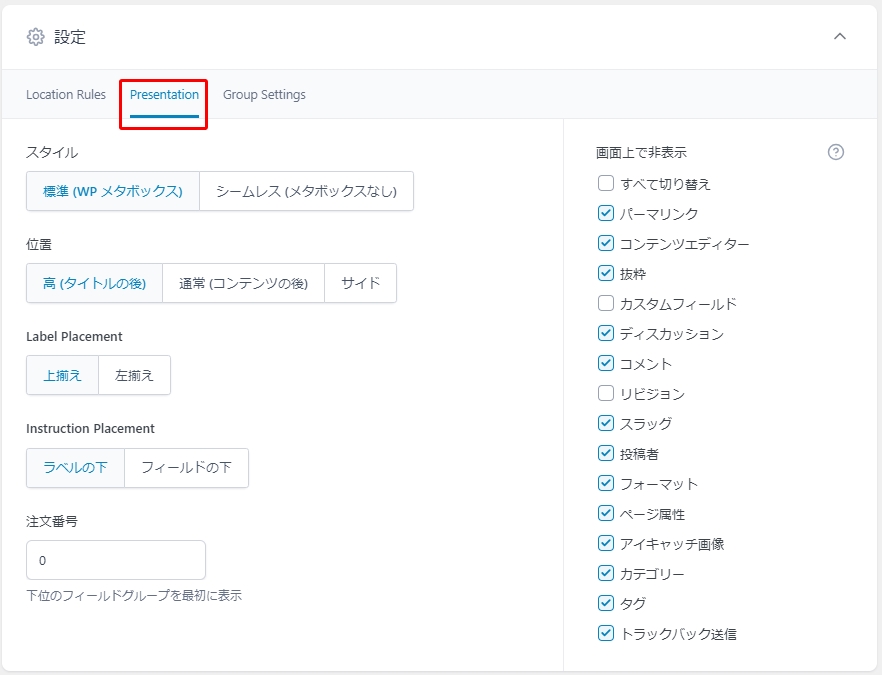
- (任意)設定内の「Presentation」タブでカスタムフィールドを表示する位置や、エディターを非表示にするなどを調整できます。
固定ページを開いた際にどのように見えていると使いやすいか、調整しながら設定してみてください。

テンプレートファイルにコードを追加
次に、表示したい箇所ののテンプレートファイルに以下のコードを追加します。このコードは、特定の固定ページから画像を取得して表示するためのものです。
<?php
$page_slug = get_page_by_path('img-edit-page'); //取得するページのスラッグ
$page_id = $page_slug->ID; //スラッグの情報からページIDを取得して$page_idに代入
$img = 'img_item'; //カスタムフィールドの名前
$imgField = get_field($img, $page_id); //$page_idのカスタムフィールドから画像を取得
if (!empty($imgField)) { //画像が設定されているかチェック
echo '<img src="' . esc_url($imgField['url']) . '" alt="">' . "\n"; //画像を表示
}
?>このコードはこのように出力されます。(パーマリンク構造は各サイトの設定により多少異なります)
<img src="https://example.jp/wp-content/uploads/2024/02/users_img.jpg" alt="">コードの説明
- $page_slug = get_page_by_path(‘img-edit-page’);
- ここでは、固定ページのスラッグ(URLの一部)からページ情報を取得しています。get_page_by_path関数を使うと、ページのスラッグを引数に指定してページ情報を取得できます。
- $page_id = $page_slug->ID;
- 取得したページ情報からページIDを取り出し、変数$page_idに代入しています。
- $img = ‘img_item’;
- 画像のカスタムフィールド名を変数$imgに設定しています。このフィールド名は、先ほどACFで設定したものです。
- $imgField = get_field($img, $page_id);
- get_field関数を使って、指定したページIDのカスタムフィールドから画像情報を取得しています。
- if (!empty($imgField)) { … }
- 画像が設定されているかどうかをチェックしています。設定されていれば、<img>タグを使って画像を表示します。
発展編: get_post_modified_time を使って、特定の固定ページから更新日を取得する
ここまででも十分なのですが、さらに一歩進んで、画像のキャッシュバスティングを行う方法をご紹介します。キャッシュバスティングとは、ブラウザに古いキャッシュを使わず最新の画像を表示させるための技術です。この方法を使うと編集者が対象の固定ページを更新した際に、キャッシュを削除しなくともすぐに変更が反映されるようになります。
画像にオプションを付ける意味
画像にオプション(例えば「?日時」)を付けることで、ブラウザにこの画像が新しいものであることを認識させます。通常、ブラウザは一度読み込んだ画像をキャッシュとして保存し、再度同じ画像を読み込む際にはそのキャッシュを使用します。しかし、画像が更新されてもキャッシュが残っている場合、画像は更新したはずなのに古い画像が表示されることがあります。
これを防ぐために、画像のURLに変更日時を付け加えることで、ブラウザに新しい画像として認識させることができます。
コードの追加
画像のURLに固定ページの更新日時を追加する方法をご紹介します。
<?php
$page_modified = get_post_modified_time('YmdHi', false, $page_id);
?>
コードの説明
- $page_edited = get_post_modified_time(‘YmdHi’, false, $page_id);
- get_post_modified_time関数を使って、指定したページIDの最終更新日時を取得します。日時のフォーマットは ‘YmdHi’(年、月、日、時、分)です。これにより、指定した固定ページが更新されるたびに更新日時が生成されます。
これで、依頼主が画像を更新した際に、ブラウザが新しい画像を確実に表示するようになります。キャッシュバスティングを行うことで、常に最新の画像が表示されるようになり、ユーザーエクスペリエンスが向上します。
完成したコード
こちらがオプションも追加できるコードです。
<?php
$page_slug = get_page_by_path('img-edit-page');
$page_id = $page_slug->ID;
$img = 'img_item';
$imgField = get_field($img, $page_id);
$page_modified = get_post_modified_time('YmdHi', false, $page_id);
if (!empty($imgField)) {
echo '<img src="' . esc_url($imgField['url']) . '?' . $page_modified . '" alt="">' . "\n";
}
?>例えば固定ページが2024年7月12日15時10分に更新された場合、このコードはこのように出力されます。(パーマリンク構造は各サイトの設定により多少異なります)
<img src="https://example.jp/wp-content/uploads/2024/02/users_img.jpg?202407121510" alt="">また違う時に、固定ページが2024年7月20日9時35分に更新された場合はこのようになります。
<img src="https://example.jp/wp-content/uploads/2024/02/users_img.jpg?202407200935" alt="">まとめ
以上の手順で、依頼主が自分でトップページの見出し画像を変更できるようにすることができます。管理画面から簡単に画像を設定できるようになるので、ご自分で運営しているホームページに導入するのもおすすめです。ぜひ試してみてください!
r.s
グローワークスのコーダー兼プログラマー。最適なコードでサイトを動かすことに情熱を注いでいます。技術的課題を解決するのが得意です。
