【Illustrator】クリッピングマスクで簡単切り抜き!オブジェクトの順番や使い方と応用テクニックを徹底解説

Adobe Illustratorには、画像やオブジェクトを特定の形状で切り抜く「クリッピングマスク」という便利な機能があります。クリッピングマスクを使うことで、デザインの自由度が増し、複雑な形状に写真やグラフィックをぴったり合わせることができます。この記事では、Illustratorでクリッピングマスクを使って切り抜きを行う方法や、応用テクニックについて詳しく解説します。
目次
クリッピングマスクとは?
クリッピングマスクとは、選択したオブジェクトを特定の形状で「マスク」し、その形状内にだけ画像や他のオブジェクトを表示させる機能です。これにより、画像やグラフィックを特定の形に切り抜くことができます。
- 基本概念:
- マスクとして使用するシェイプは、そのシェイプ内に表示される内容を決定します。
- クリッピングマスクを適用すると、マスク外の部分は非表示になり、マスク内の部分だけが表示されます。
クリッピングマスクの基本的な使い方
Illustratorでのクリッピングマスクの使い方を、ステップごとに説明します。
ステップ1:オブジェクトとマスクシェイプを準備
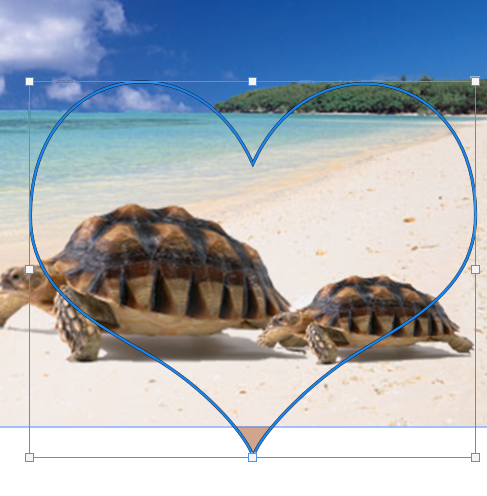
まず、切り抜きたい画像やオブジェクトを用意します。次に、マスクとして使用するシェイプ(円形、四角形、カスタムシェイプなど)を作成します。このシェイプがクリッピングマスクとして機能します。

ステップ2:オブジェクトを選択
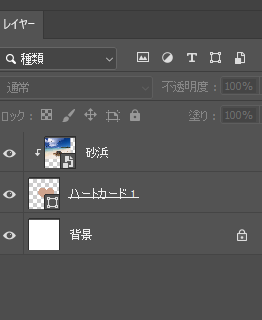
切り抜きたい画像やグラフィックと、マスクとして使用するシェイプの両方を選択します。Shiftキーを押しながらクリックすると複数選択が可能です。

ステップ3:クリッピングマスクを作成
選択した状態で、メニューの「オブジェクト」 > 「クリッピングマスク」 > 「作成」をクリックします。これで、マスク内の部分だけが表示され、他の部分は隠れます。
- ショートカット:Ctrl + 7 (Windows) / Cmd + 7 (Mac) でクリッピングマスクを素早く作成することができます。

クリッピングマスクの応用テクニック
クリッピングマスクを使いこなすことで、デザインの幅が広がります。以下は、クリッピングマスクを使った応用テクニックの一例です。
文字を使ったクリッピングマスク
テキストオブジェクトをマスクとして使用し、その中に画像やグラフィックを配置することができます。これにより、文字の形に沿って画像を切り抜いたデザインが作成可能です。
- 手順:
- テキストツールで文字を作成します。
- 画像やグラフィックをその背後に配置します。
- 両方を選択し、クリッピングマスクを作成します。
複数のオブジェクトをクリッピングマスクでまとめる
複数の画像やオブジェクトを一つのマスク内にまとめることもできます。これにより、異なる要素を統一感のある形状にまとめて表示させることが可能です。
- 手順:
- 複数の画像やオブジェクトを作成・配置します。
- マスクとなるシェイプを作成し、それらをすべて選択。
- クリッピングマスクを作成します。
複雑なシェイプを使用したクリッピングマスク
パスファインダー機能を使って作成した複雑な形状をクリッピングマスクとして使用することも可能です。これにより、より独自性のあるデザインが作成できます。
- 手順:
- 複数のシェイプを組み合わせてパスファインダーで合体させます。
- その形状をマスクとして使用し、画像やグラフィックをクリッピングします。
クリッピングマスクの編集方法
クリッピングマスクを作成した後でも、マスクの内容や形状を編集することが可能です。マスク内の画像を再配置したり、マスクの形を変更するには、以下の手順を実行します。
- クリッピングマスクの解除:メニューの「オブジェクト」 > 「クリッピングマスク」 > 「解除」で元に戻すことができます。
- マスク内の内容を移動:ダイレクト選択ツール(Aキー)を使って、マスク内のオブジェクトや画像を移動したり、サイズを変更することが可能です。
まとめ
Illustratorのクリッピングマスクは、簡単に画像やオブジェクトを特定の形状に切り抜くことができる便利な機能です。基本的な使い方を覚えるだけでなく、テキストや複数オブジェクトとの組み合わせ、複雑なシェイプでの応用など、さまざまな場面で活用することができます。この機能を使いこなして、デザインに一層の深みを持たせましょう。
Groworks Inc.
ものづくりのまち燕三条にある三条ものづくり学校を拠点とし、新潟市、長岡市、燕市、柏崎市を中心に活動しているウェブサイト・ホームページ制作会社です。


