【初心者向け】CPT UIを使ってカスタム投稿を増やす方法
WordPressのカスタマイズはその機能性と魅力を高めるために必要不可欠です。WordPressプラグインのCustom Post Types UI(CPT UI)は、カスタム投稿タイプとカスタムタクソノミーを誰でも簡単に作成できる便利なツールです。
このツールを使えば、プログラミングの知識がなくてもウェブサイトのコンテンツを柔軟に管理することができて、よりユーザーフレンドリーなサイト構造を実現することが可能になります。この記事では、CPT UIの基本的な使い方から、さらに詳細なカスタマイズ方法までをわかりやすく解説します。
目次
Custom Post Types UI(CPT UI)とは?
Custom Post Types UI(CPT UI)は、WordPressサイトにカスタム投稿タイプやカスタムタクソノミーを簡単に追加できる便利なプラグインです。WordPressの標準機能では投稿やページといった基本的な投稿タイプのみが利用可能ですが、CPT UIを使用することでレビュー、ポートフォリオ、製品紹介など、さまざまな目的に合わせたカスタム投稿タイプを作成できます。これにより、ウェブサイトの構造を柔軟にカスタマイズし、コンテンツをより整理しやすくすることが可能になります。
CPT UIは、コーディングの知識がなくても直感的にこれらのカスタム投稿タイプやタクソノミーを追加・管理できるため、開発者だけでなく、コンテンツ管理者やウェブサイトのオーナーにも広く利用されています。
CPT UIのインストール方法
プラグインの追加
- WordPressのダッシュボードにログインします。
- 「プラグイン」メニューから「新規追加」を選択します。
- 検索バーに「Custom Post Types UI」と入力し、検索結果から「Custom Post Types UI」を見つけます。

CPT UIのインストール
- 「今すぐインストール」ボタンをクリックします。
- インストールが完了したら、「有効化」ボタンをクリックします。
- CPT UIが有効化されると、WordPressのダッシュボードに「CPT UI」のメニューが追加されます。

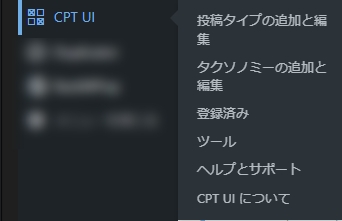
- 「CPT UI」メニューをクリックし、「投稿タイプの追加と編集(Add/Edit Post Types)」または「タクソノミーの追加と編集(Add/Edit Taxonomies)」を選択して、カスタム投稿タイプやカスタムタクソノミーの作成を開始します。
これらのステップを完了することでCPT UIがWordPressサイトにインストールされ、基本的な設定が完了します。次に、実際にカスタム投稿タイプやカスタムタクソノミーを設定していくプロセスに進みます。
基本的な設定:カスタム投稿タイプの作成
CPT UIを使ってカスタム投稿タイプを作成することは、ウェブサイトに独自のコンテンツを追加するための最初のステップです。例えば、ブログ、ポートフォリオ、製品レビューなど、特定の目的に合わせたセクションを設計できます。
- 「CPT UI」の「投稿タイプの追加と編集(Add/Edit Post Types)」を選択します。

新規追加時には、「基本設定」の次に「追加のラベル」、その次に「設定」という項目があります。「追加のラベル」は特に理由がなければ必要ありません。
「設定」では、特に以下の項目は必要に応じて変更する必要があります。設定
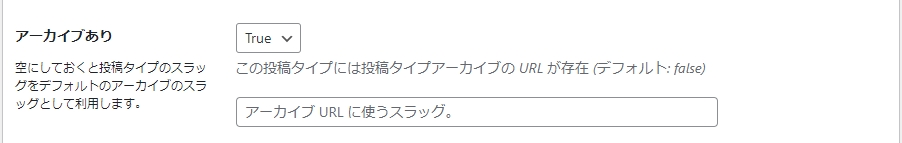
- アーカイブあり
アーカイブページを作成する場合はTrueにする必要があります。デフォルトはFalseです。

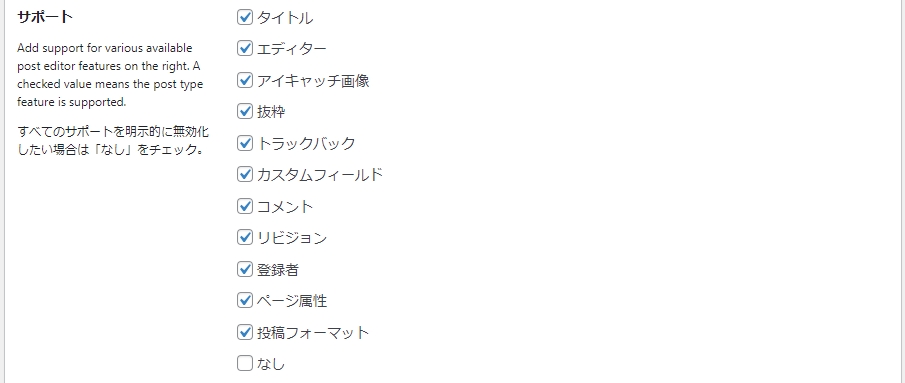
- サポート
必要に応じてチェックを変更しましょう。分からない場合は「なし」以外はチェックしておくといいでしょう。

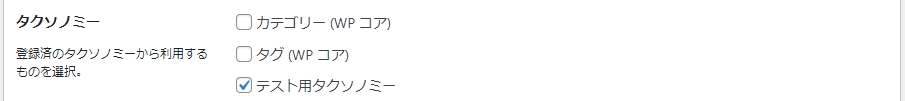
- タクソノミー
カテゴリー・タグ・カスタムタクソノミーをこのカスタム投稿に適用する場合はここでチェックをつけてください。

- アーカイブあり
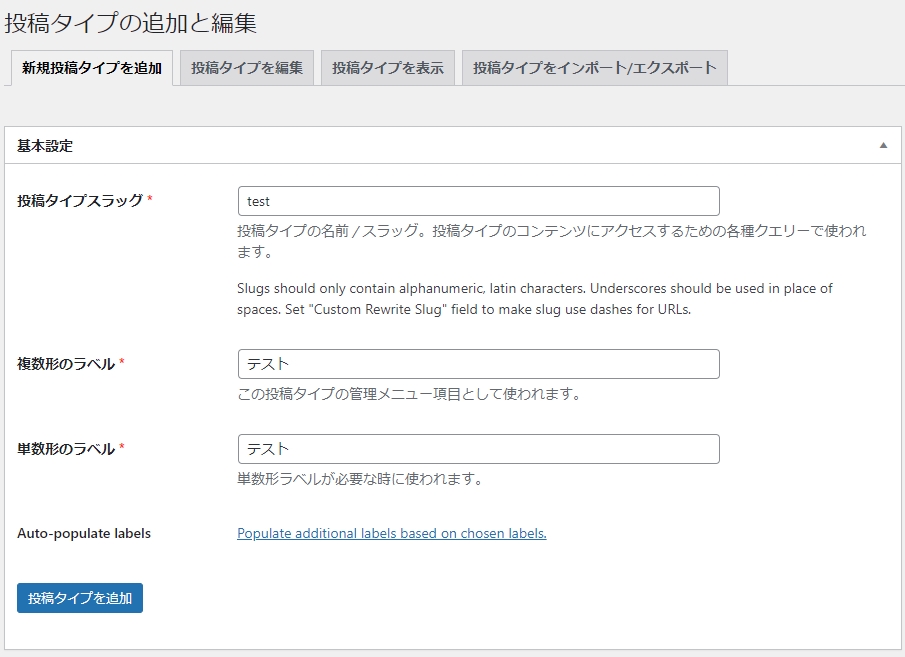
- 「投稿タイプスラッグ(Post Type Slug)」には、作成するカスタム投稿タイプのスラッグを入力します。これはURLの一部となるため、わかりやすく被りのない名前にしましょう。日本語は使えません。(「test」部分)
- 「複数形のラベル(Plural Label)」と「単数形のラベル(Singular Label)」には、投稿タイプの複数形と単数形の名前を入力します。これらの名前は、ダッシュボード内での表示に使用されますので日本語で大丈夫です。(「テスト」部分)
- 必要に応じてその他の設定を行い、「投稿タイプを追加(Add Post Type)」をクリックして保存します。
これで、新しいカスタム投稿タイプが作成され、ダッシュボードのメニューに追加されます。
次に、これらの投稿タイプをさらに管理しやすくするために、カスタムタクソノミーを作成しましょう。
カスタムタクソノミーを使って分類を整理する
カスタムタクソノミーは、投稿をカテゴリーやタグなどで分類するための方法です。CPT UIを使用して、カスタム投稿タイプ専用のタクソノミーを簡単に作成できます。
- 「CPT UI」メニューから「タクソノミーの追加と編集(Add/Edit Taxonomies)」を選択します。

- 「タクソノミースラッグ(Taxonomy Slug)」には、新しいタクソノミーのスラッグを入力します。わかりやすく被りのない名前にしましょう。日本語は使えません。(「testtax」部分)
- 「複数形のラベル(Plural Label)」と「単数形のラベル(Singular Label)」には、タクソノミーの複数形と単数形のラベルを入力します。これらの名前は、ダッシュボード内での表示に使用されますので日本語で大丈夫です。(「テスト用タクソノミー」部分)
- 「利用する投稿タイプ(Attach to Post Type)」で、このタクソノミーを関連付けたいカスタム投稿タイプを選択します。(「テスト」にチェックしてある部分)
- 必要な設定を行った後、「タクソノミーの追加(Add Taxonomy)」をクリックして保存します。
これで、カスタム投稿タイプに対して独自の分類方法を設定できました。
必要なファイルを作成して入れる
CPT UIを使用してカスタム投稿タイプを作成した後は、これらのカスタム投稿タイプを利用するために必要なテンプレートファイルや関連ファイルをWordPressのテーマフォルダに追加する必要があります。これにはFTPクライアント(Win SCP、FileZilla など)を使用します。
FTPクライアントの準備
まず、FTPクライアントを開き、Webサーバーに接続します。接続情報(ホスト名、ユーザー名、パスワード、ポート)は、Webホスティングサービスから提供されます。
ファイルのアップロード
以下のファイルをVisual Studio Codeなどのエディターで作成してください。
WP-Queryを利用してカスタム投稿を取得できるようにします。最低限表示されるように見本のコードを載せますが、もっと深く知りたい方はこちらの記事も併せてご覧ください。
【基本から応用まで】WP_Queryを深く理解しよう!
- single-{post_type}.php
このファイルはカスタム投稿タイプの個別投稿ページのテンプレートです。ここで「{post_type}」はあなたがCPT UIで設定した投稿タイプのスラッグに置き換えてください。カスタム投稿タイプが「test」であれば、ファイル名は single-test.php となります。<?php get_header(); ?> <main id="content_wrap"> <div class="content_area"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h2 class="cp_ttl"><?php the_title(); ?></h2> <div class="cp_content"> <?php the_content(); ?> </div> <?php endwhile; endif; ?> </div><!-- .content --> </main><!-- #main --> <?php get_footer(); - archive-{post_type}.php
このファイルはカスタム投稿タイプのアーカイブページのテンプレートです。カスタム投稿タイプの一覧を表示するページになります。同様にスラッグに基づいてファイル名を設定します。以下のコードで最低限の表示はされるはずです。<?php get_header(); ?> <main id="content_wrap"> <div class="content_area"> <?php $paged = get_query_var('paged') ? get_query_var('paged') : 1; $args = array( 'paged' => $paged, 'post_type' => 'test', // 自分のカスタム投稿スラッグを入れる 'posts_per_page' => 10, ); ?> <?php $my_query = new WP_Query($args); ?> <?php if ($my_query->have_posts()) : ?> <ul class="cp_list"> <?php while ($my_query->have_posts()) : $my_query->the_post(); ?> <li class="cp_item"> <a href="<?php the_permalink(); ?>" class="cp_link"> <p class="cp_ttl"> <?php the_title(); ?> </p> </a> </li> <?php endwhile; ?> </ul> <?php else : ?> <p>現在表示できる投稿はありません。</p> <?php endif; ?> </div><!-- .content --> </main><!-- #main --> <?php get_footer(); - taxonomy.php
カスタム投稿のアーカイブページを作成したい場合はこちらも作成し、アップロードしてください。以下のコードで最低限の表示はされるはずです。<?php get_header(); ?> <main id="content_wrap"> <div class="content_area"> <?php $current_term_slug = get_query_var('term'); ?> <?php $paged = get_query_var('paged') ? get_query_var('paged') : 1; $args = array( 'paged' => $paged, 'post_type' => 'test', // 自分のカスタム投稿スラッグを入れる 'posts_per_page' => 10, 'tax_query' => array( array( 'taxonomy' => 'testcat', // タクソノミースラッグ 'field' => 'slug', 'terms' => $current_term_slug, ), ), ); ?> <?php $my_query = new WP_Query($args); ?> <?php if ($my_query->have_posts()) : ?> <ul class="cp_list"> <?php while ($my_query->have_posts()) : $my_query->the_post(); ?> <li class="cp_item"> <a href="<?php the_permalink(); ?>" class="cp_link"> <p class="cp_ttl"> <?php the_title(); ?> </p> </a> </li> <?php endwhile; ?> </ul> <?php else : ?> <p>現在表示できる投稿はありません。</p> <?php endif; ?> </div><!-- .content --> </main><!-- #main --> <?php get_footer();
これらのファイルをFTPを使用してWordPressのテーマフォルダー(通常は wp-content/themes/your-theme-name/。functions.phpと同じ階層。)にアップロードします。
ファイルの確認
ファイルのアップロードが完了したら、WordPressのダッシュボードから「外観」>「テーマエディター」を選択して、アップロードしたファイルがテーマフォルダ内に正しく配置されているかを確認します。
ファイルのテスト
最後に、作成したカスタム投稿タイプの投稿をいくつか作成し、それらが正しく表示されるかを確認します。個別投稿ページやアーカイブページが期待どおりに機能しているかを確認してください。
実践例:CPT UIを活用したウェブサイトの改善事例
このセクションでは、CPT UIを活用してウェブサイトの機能性やユーザーエクスペリエンスを向上させた実際の事例を紹介します。
- 製造業ウェブサイト
通常の投稿とは別にカスタム投稿タイプとして製品事例を投稿し、製品情報をカスタムフィールドを用いて整理・紹介。新しい取引を始めたい企業が簡単に必要な情報を確認できる環境を提供。 - オンラインコースプラットフォーム
コースをカスタム投稿タイプとし、レッスンをカスタムタクソノミーで分類。受講生に対し効率的な学習経路を提供。 - 不動産ウェブサイト
物件をカスタム投稿タイプとして管理し、位置や価格などのカスタムフィールドを用いて詳細情報を提供。
よくある質問
Q: CPT UIで作成したカスタム投稿タイプやタクソノミーはテーマの変更に影響されますか?
A: いいえ、CPT UIで作成したカスタム投稿タイプやタクソノミーはテーマに依存しません。テーマを変更しても、これらの設定は保持されます。
Q: CPT UIプラグインを無効化したら、作成したカスタム投稿タイプはどうなりますか?
A: CPT UIプラグインを無効化すると、プラグインを通じて作成されたカスタム投稿タイプやタクソノミーにアクセスできなくなります。しかし、データ自体はデータベースに残りますので、プラグインを再度有効化すればアクセスが復活します。
Q: カスタム投稿タイプで標準の投稿と同じカテゴリーを使用できますか?
A: はい、CPT UIでは、既存のカテゴリーやタグをカスタム投稿タイプで使用する設定が可能です。これにより、投稿間で一貫した分類体系を維持できます。
CPT UIと使う便利なプラグイン
CPT UIをより便利に使うためのおすすめのプラグインを紹介します。
- Advanced Custom Fields (ACF)
カスタムフィールドを簡単に追加できます。CPT UIで作成したカスタム投稿タイプと組み合わせることで、データ入力と表示をカスタマイズできます。 - Custom Post Type Permalinks
カスタム投稿のパーマリンクを高い自由度で変更できるようになります。
これらのプラグインを利用することで管理しやすいウェブサイトを構築することができます。
まとめ
CPT UIは、WordPressサイトにカスタム投稿タイプやタクソノミーを簡単に追加できる大変便利なツールです。この記事で紹介したように、基本設定から拡張機能の利用、さらにはパフォーマンスとセキュリティの最適化まで、CPT UIをフルに活用することで、サイトの機能性とユーザーエクスペリエンスを大幅に向上させることが可能です。
CPT UIとその拡張機能や関連プラグインを使って、自分だけのサイトを構築しましょう。
r.s
グローワークスのコーダー兼プログラマー。最適なコードでサイトを動かすことに情熱を注いでいます。技術的課題を解決するのが得意です。
