【WordPress】固定ページに使うテンプレートの作り方
WordPressでは、ウェブサイトの見た目や構成を自由にカスタマイズできる機能がたくさんあります。その中の一つが「カスタムテンプレート」です。この概念を初心者向けにわかりやすく説明します。
少しWordPressのテーマ開発に慣れている方を対象としていますが、基本的なPHPとWordPressの知識があれば初心者でも取り組むことが可能です。
目次
カスタムテンプレートとは?
WordPressのカスタムテンプレートは、特定のページや投稿に独自のデザインや構造を適用するためのファイルです。WordPressでは、通常、テーマがサイト全体の見た目を決定しますが、カスタムテンプレートを使用すると、特定のページだけ異なるデザインを持たせることができます。
なぜカスタムテンプレートを使うのか?
WordPressの固定ページにカスタムテンプレートを使用することは、ウェブサイトのデザインと機能をカスタマイズする上で多大なメリットがあるためです。
以下に、テンプレートを使用する主な利点をいくつか挙げます。
- 特別なデザインが必要なページがある場合
例えば、トップページやランディングページ、お問い合わせページなど、他のページとは異なるレイアウトやスタイルが求められる時に便利です。 - 機能を追加したい場合
特定のページにフォーム、マップ、特別なギャラリーなど、追加の機能を設置したい時にもカスタムテンプレートが役立ちます。 - サイトの整合性の維持
全体のデザインテーマを保ちつつ、特定のページだけ異なるスタイルやレイアウトを採用することで、サイトの整合性を損なうことなく、必要に応じてコンテンツを強調できます。 - SEOの向上
カスタムテンプレートを使用して、特定のページに最適化されたメタデータや構造化データを組み込むことで、検索エンジン最適化(SEO)の効果を高めることができます。これにより、特定のキーワードに対するページのランキングを向上させることが可能になります。 - メンテナンスと更新の容易さ
ページごとにカスタムテンプレートを使用すると、将来的にそのページのデザインや機能を更新する際に、他のページに影響を与えることなく変更を加えることができます。これにより、ウェブサイトのメンテナンスと更新が容易になります。 - ユーザーエクスペリエンスの向上
カスタムテンプレートを通じて、ユーザーのニーズに合わせたページ構造やナビゲーションを提供することで、サイトの使いやすさを向上させることができます。これは、サイトの滞在時間の延長やコンバージョン率の向上につながります。
以上のメリットから、必要に応じてWordPressの固定ページにカスタムテンプレートを使用することは、サイト運営の効率を高めるために有効な手段です。
固定ページに使うテンプレートの作り方
ステップ1: テンプレートファイルの作成
新しいphpファイルを作成します。今回はcustom-page.phpという名前をつけてみます。
このファイル名は任意ですが、実際にHPで使用する際は内容が何であるかを理解できる名前にすると良いでしょう。
(例:news.php / contact-page.php / parent.php … etc.)
ステップ2: テンプレートファイルの初期設定
先ほど作成したphpファイル(custom-page.php)を開き、以下のコードをファイルの最上部に追加します。
<?php
/*
Template Name: My Custom Page
*/
?>Template Nameの値は、WordPressの管理画面でこのテンプレートを識別するための名前です。この名前は任意ですが、分かりやすいものにしてください。
この時、「Template Name」と「:」の間に半角スペースを入れないように注意してください。
ステップ3: テンプレートのカスタマイズ
前項のコードだけでもテンプレートとしては有効になりますが、まっさらの状態なので使っても意味がありません。
そのためWordPressのループを含め、必要なHTML構造やPHPコードを追加します。以下は基本的な例です。
<?php
/*
Template Name: My Custom Page
*/
get_header(); ?>
<div id="wrapper">
<main>
<?php
while (have_posts()) : the_post();
the_content();
<p>テンプレートがちゃんと使えているかテストです。</p>
<p>このテキストはテンプレートが使えているか確認したら削除してください。</p>
endwhile; // End of the loop.
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_footer(); ?>すでにpage.php(デフォルトテンプレート)がある方は、そこからget_header();とget_footer();の間をコピー&ペーストしてもいいでしょう。
これでテンプレートを使用する準備ができました。
ステップ4: テーマディレクトリの特定
FTP上からWordPressのテーマフォルダ(通常はwp-content/themes/your-theme-name)にアクセスします。your-theme-nameは、現在アクティブになっているWordPressテーマのフォルダ名です。
この階層に、先ほど作成したphpファイル(custom-page.php)を追加すると、テンプレートとして有効になります。
ステップ5: テンプレートの適用
- WordPressの管理画面にログイン
- 固定ページの作成または編集
「固定ページ」セクションに移動し、新しい固定ページを作成するか、既存の固定ページを選択して編集します。 - テンプレートの選択
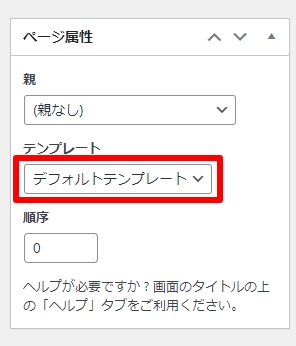
ページ編集画面の「ページ属性」ボックスで、「テンプレート」ドロップダウンメニューから作成したテンプレート(この例では”My Custom Page”)を選択します。

- 変更を公開
必要な情報を入力し、ページを公開または更新します。
前項のコードを使用してテンプレートを作成した方は、「テンプレートがちゃんと使えているかテストです。」とページ内に表示されていれば成功です。
これで、選択した固定ページにカスタムテンプレートが適用されました。
まとめ
この方法を使用すると、WordPressサイトに独自のデザインと機能を追加することができ、サイトの柔軟性とユーザーエクスペリエンスを大幅に向上させることができます。必要に応じて取り入れてみましょう。
r.s
グローワークスのコーダー兼プログラマー。最適なコードでサイトを動かすことに情熱を注いでいます。技術的課題を解決するのが得意です。

