WEBデザインで押さえるべき配色の基本
WEBデザインにおける配色は、サイトの印象や使いやすさに大きく影響します
目次
色彩の基礎知識
まずは色を理解するための基本的な3要素について解説します。
色の3要素
色相(Hue)

色の種類を指します(例:赤、青、黄色など)。
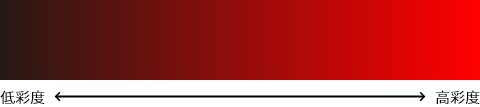
彩度(Saturation)

色の鮮やかさや純度を示します。彩度が高いほど、色はより鮮やかになります。逆に、彩度が低いと色は灰色がかって見えます。
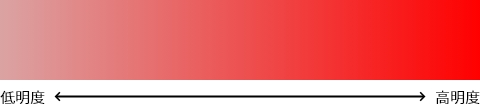
明度(Value/Lightness)

色の明るさを示します。高明度の色は明るく、低明度の色は暗くなります。色の明度を変えることで、同一の色相でも様々な印象を与えることができます。
配色選びのコツ
目的に合わせた色の選択
サイトやデザインの目的やメッセージに合わせて色を選びます。色は感情や行動に影響を与えるため、目的に応じた印象を与える色を選ぶことが重要です。
コントラストとバランス
読みやすさを保証するために、高いコントラストを持たせることが大切です。また、色のバランスを取ることで、全体の調和を保ちます。
色数の制限
配色はシンプルに保つことが基本です。多くの色を使用すると、デザインが散漫になりがちです。一般的には、3〜4色程度に抑えるのが望ましいです。色相を増やすと、何が重要かわかりづらくなってしまうい、伝わりづらいデザインになってしまいます。
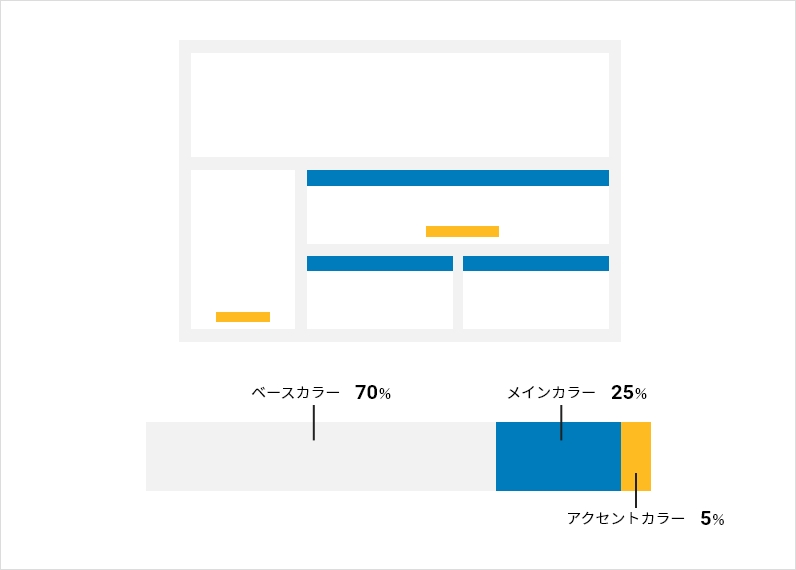
配色(ベース、メイン、アクセント)の基本「3つのカラー」の決め方
WEBデザインにおける配色は、サイトの印象や使いやすさに大きく影響します。
配色の基本として、「ベース」「メイン」「アクセント」という3つのカラーを上手に使い分けることが重要です。

ベースカラー:サイトの基調となる色
ベースカラーは、WEBサイトの背景や全体の雰囲気を決定づける色です。通常、ユーザーの目に優しい落ち着いた色を選びます。この色がサイト全体の安定感を提供し、他の色との調和を考える基盤となります。淡い色や中間色が選ばれることが多いです。具体的には、薄いグレー、ソフトなベージュ、または非常に淡いブルーやグリーンなどが選ばれます。
メインカラー:ブランドやメッセージを伝える色
メインカラーは、サイトの主要なボタン、リンク、強調したいコンテンツに使用される色で、サイトのアイデンティティを表現します。この色は、ユーザーの行動を促すCTA(Call To Action)などにも用いられることがあります。選ぶ色は、ブランドのイメージやロゴの色、ターゲットとするユーザーの心理に訴える色が適しています。一般的には、鮮やかで目を引く色が選ばれることが多いです。
アクセントカラー:重要なポイントを際立たせる色
アクセントカラーは、特定の情報やコンテンツを際立たせるために使われる色です。メインカラーと対照的な色、または補色を選ぶことで、サイト上での重要なアクションや情報を目立たせることができます。この色は用いる量を少なくすることで、効果的にユーザーの注意を引きます。
まとめ
配色を決める際には、これらのルールを参考にしながら、目的に合った色の組み合わせを見つけることが重要です。
また、別の記事で「色の持つイメージ」についての記事もあるのでよかったら参考にしてみてください。
配色によってweb<サイトのイメージも変わってくると思います。目的に合った素敵なwebサイトを作りましょう!
a.k
グローワークスのコーダー兼プログラマーです。クリーンなコードとユーザーフレンドリーなサイト構築に情熱を注いでいます。技術と創造性を武器に頑張ります!


