【初心者向け】押さえておきたい、ウェブサイトのレイアウトの基本用語
Webサイト制作を始めようと思った時に、まず目にするのが様々なレイアウト用語です。
この投稿では、Webサイトの基本的なレイアウト用語について解説します。

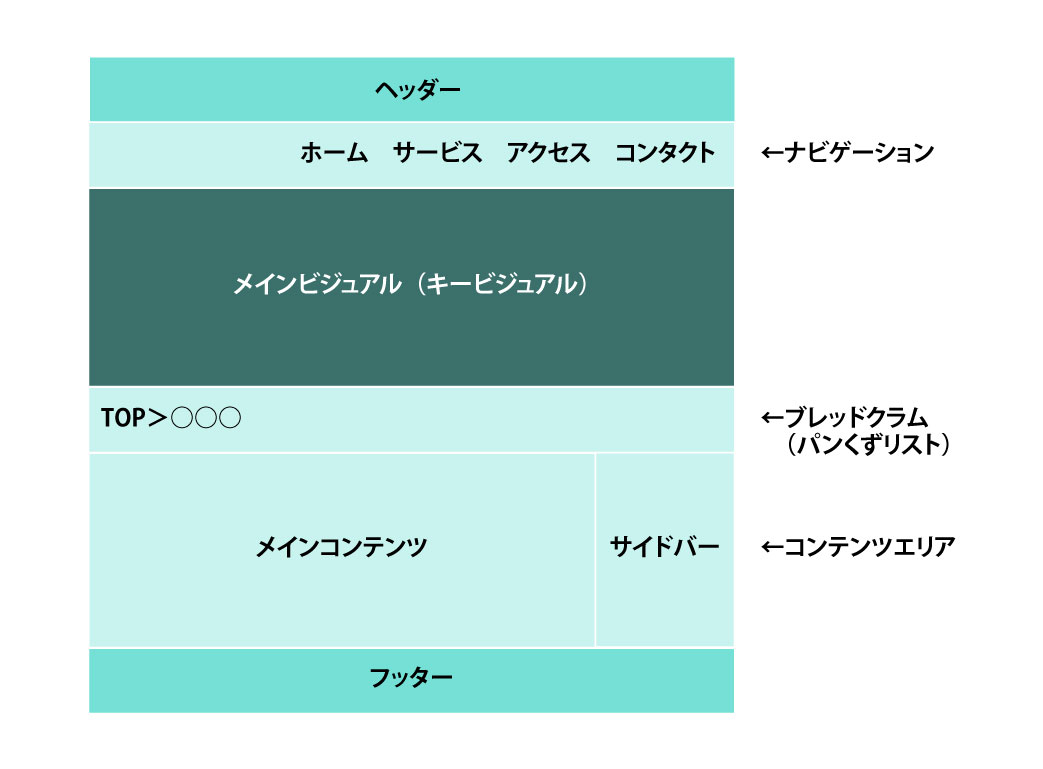
ヘッダー
ヘッダーは、Webサイトの一番上にある領域です。
通常、ロゴ、サイト名、メニューバーなどが配置されます。
常に画面上部に表示されるため、サイト全体の印象を左右する重要な部分です。
フッター
フッダーは、Webサイトの一番下にある領域です。
通常、コピーライト、プライバシーポリシー、会社情報などが配置されます。
ヘッダーと同様に、全てのページに共通して表示される部分です。
ナビゲーション
ナビゲーションは、Webサイト内の各ページへ移動するためのリンクです。
ヘッダーやサイドバーなどに配置されます。
ユーザーが目的の情報を見つけやすくするために、分かりやすく整理する必要があります。
メインビジュアル(キービジュアル)
メインビジュアルは、Webサイトのトップページに表示される大きな画像または動画です。キービジュアルとも呼ばれます。
サイトのメインコンテンツを紹介したり、サイト全体の雰囲気を伝える役割があります。
ブレッドクラム(パンくずリスト)
ユーザーが現在どのページにいるのかを示すための表示です。
パンくずリストなどとも呼ばれ、通常、ヘッダーなどに配置されます。
コンテンツエリア
コンテンツエリアは、Webサイトの中央部分にある領域です。
記事、商品情報、お問い合わせフォームなどが配置されます。
ユーザーが最も注目する部分であり、サイトの目的を達成するための重要な部分です。
サイドバー
サイドバーは、Webサイトの左右に配置される領域です。
カテゴリーリスト、最新記事、広告などが配置されます。
メインコンテンツとは別に、補足的な情報を表示するのに役立ちます。
まとめ
これらの用語を理解することで、ウェブサイトのレイアウトを理解しやすくなります。
ウェブサイト制作を始める前に、これらの用語を参考に、どのようなレイアウトにするかを考えてみましょう。
インターン実習生
こんにちは!合同会社グローワークスのインターン生です。ITとデザインが大好きで、皆さんと一緒に創造的なプロジェクトを進めていくことにワクワクしています!