Webサイトのファーストビューとは?制作のポイントや参考事例10社を紹介
ウェブサイトの「ファーストビュー」とは、訪問者が最初に目にするページの部分であり、この第一印象がユーザーの興味や行動を大きく左右します。ウェブサイトの成否において中心的な役割を果たすこの要素について、どのように効果的なファーストビューを設計するか、そのポイントとともに実際の事例を見ていくことで、理解を深めましょう。
目次
ファーストビュー作成のポイント
- 明確なメッセージ
ファーストビューは、そのウェブサイトが何を提供しているのかを明確に伝えるべきです。訪問者がサイトに到着した瞬間から、彼らが何を期待できるのかを理解できるようにすることが重要です。 - 視覚的魅力
訪問者の注意を引くためには、視覚的に魅力的な要素を用いることが効果的です。高品質の画像や動画、適切に配置されたアニメーションなどが役立ちます。 - コール・トゥ・アクションの配置
ユーザーがどのように行動すれば良いのかを明確に指示するコール・トゥ・アクション(CTA)は、ファーストビューにおいて非常に重要です。CTAは目立つようにし、ユーザーを次のステップへと導くことができるように設計します。 - ロード速度の最適化
ページのロード速度はユーザー体験に直接影響します。速度が遅いとユーザーは離脱しやすくなるため、ファーストビューは迅速に表示されるよう最適化する必要があります。 - モバイル対応
今日では多くのユーザーがモバイルデバイスを使用してインターネットを利用しています。ファーストビューはモバイルフレンドリーであることが求められます。
参考事例10社
Apple (アップル)
-www.apple_.com_-1024x578.jpg)
Appleのウェブサイトは、最新技術の魅力を最大限に引き出すための洗練されたデザインが特徴です。製品の画像が中心に置かれ、クリーンなデザインが直感的なナビゲーションを促します。
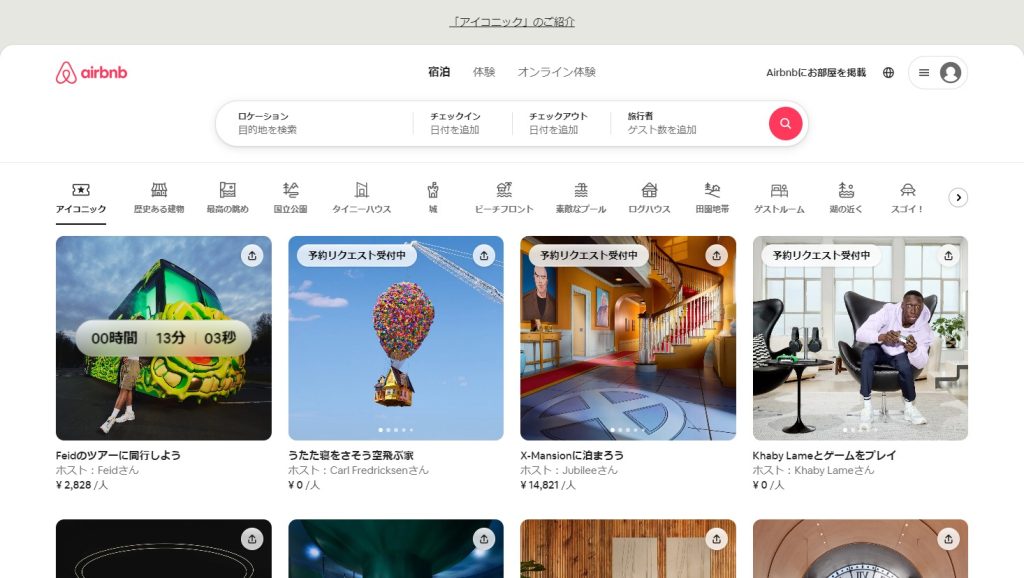
Airbnb (エアビーアンドビー)

Airbnbのファーストビューは、訪問者を迎えるにふさわしい暖かい画像とともに、直接的な検索バーを提供します。これにより、ユーザーはすぐに目的の情報へと進むことができます。
Dropbox (ドロップボックス)

Dropboxはシンプルさを極めたデザインで、クリアなコール・トゥ・アクションを提供します。「無料で始める」ボタンは、訪問者に明確な行動を促します。
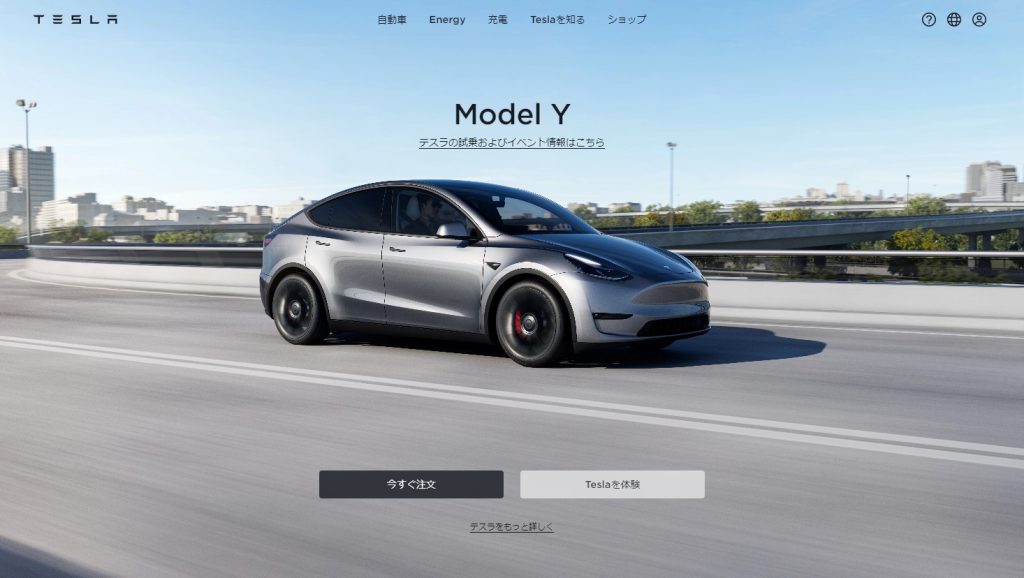
Tesla (テスラ)

テスラのウェブサイトは、その革新的な自動車とテクノロジーを前面に出したファーストビューで知られています。大胆な画像とスマートなレイアウトが、ブランドの先進性を強調しています。
Google (グーグル)

グーグルの検索エンジンのホームページは、極めてシンプルで効果的なファーストビューの例です。何をすべきかが明確で、そのシンプルさがユーザーからの信頼を得ています。
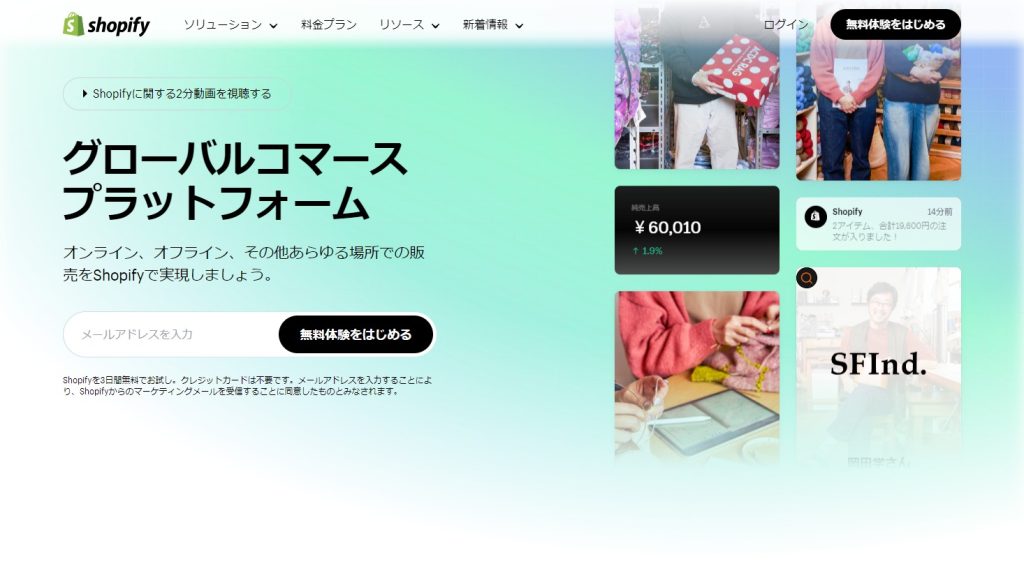
Shopify (ショッピファイ)

Shopifyは、ビビッドなカラーパレットと強力なビジュアルで、訪問者の注意を引きつけます。クリアなメッセージは、即座にeコマースプラットフォームとしての立ち位置を明確にします。
Nike (ナイキ)

ナイキのウェブサイトは、そのダイナミックなビジュアルとスポーティーな感じで、即座にブランドイメージを伝えます。製品への強いフォーカスとエネルギッシュなCTAが特徴です。
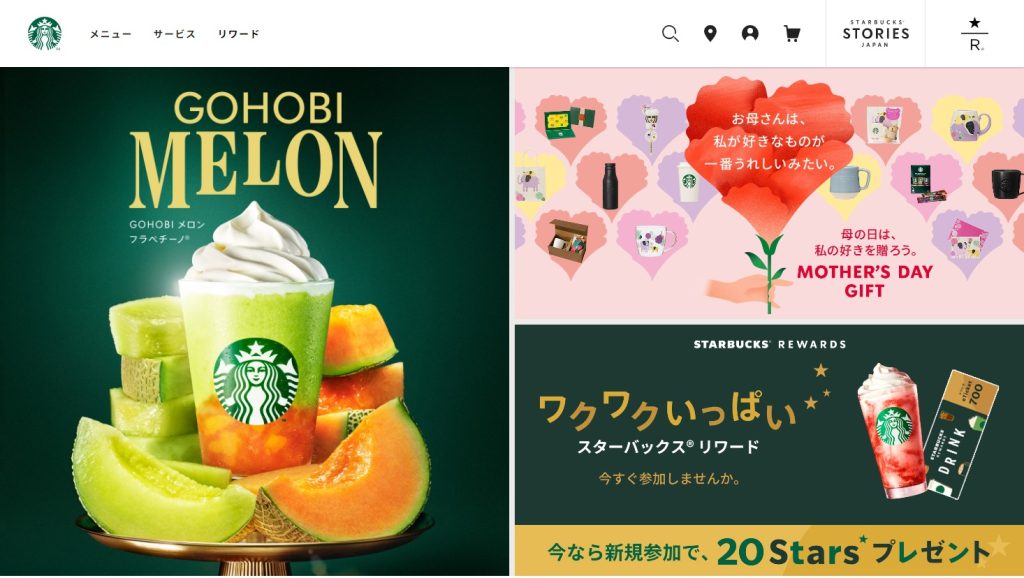
Starbucks (スターバックス)

スターバックスのファーストビューは、季節のドリンクや新商品を前面に出し、温かみのある視覚効果で訪問者を引きつけます。スターバックスのブランド感と一致したカラースキームが使われています。
Adobe (アドビ)

アドビのウェブサイトは、クリエイティブなプロフェッショナル向けにデザインされたパワフルなビジュアルとクリアなナビゲーションを提供します。これにより、訪問者は直感的に製品を探索することができます。
Spotify (スポティファイ)

Spotifyは、カラフルで動的なデザインを使用して音楽の多様性とエネルギーを表現しています。そのユーザーフレンドリーなインターフェースは、新規ユーザーを引き寄せ、すぐにサービスを利用するよう促します。
まとめ
優れたファーストビューは、ウェブサイトの訪問者に強烈な第一印象を与え、サイト内でのさらなるアクションを促します。上記の事例から学び、自社のウェブサイトにおいてもこれらのポイントを活用し、訪問者を魅了するファーストビューを作り上げてください。
Groworks Inc.
ものづくりのまち燕三条にある三条ものづくり学校を拠点とし、新潟市、長岡市、燕市、柏崎市を中心に活動しているウェブサイト・ホームページ制作会社です。