デザイン
ベクター画像とビットマップ画像の違いとは?画質に関わる特徴と使い分けを徹底解説!

デザインや画像編集をしていると「ベクター画像」と「ビットマップ画像」という用語を耳にすることがあるでしょう。これらはどちらもデジタル画像の形式ですが、それぞれに異なる特徴と用途があります。本記事では、ベクター画像とビットマップ画像の違いをわかりやすく解説し、どのように使い分けるべきかを紹介します。
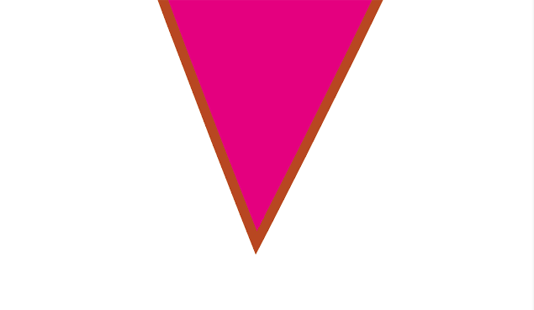
ベクター画像とは?
ベクター画像は、数学的な計算を基に描かれる画像形式です。直線や曲線、図形などを数式で定義するため、どれだけ拡大しても画質が劣化しないという特徴があります。

- 特徴:
- 拡大・縮小による画質の劣化がない:ベクター画像はスケーラブルで、どんなに大きくしても細部が鮮明に保たれます。
- 軽いファイルサイズ:シンプルな図形やイラストの場合、ファイルサイズが比較的小さくなります。
- 再編集が容易:個々の要素が独立しているため、編集がしやすいです。
- 主な用途:
- ロゴやアイコンのデザイン:異なるサイズで使用するため、拡大縮小に強いベクター画像は最適です。
- 印刷物のデザイン:高解像度が必要な名刺やポスターなどのデザインにも適しています。
- イラスト:シンプルな線画やキャラクターイラストなどもベクター形式で作成されることが多いです。
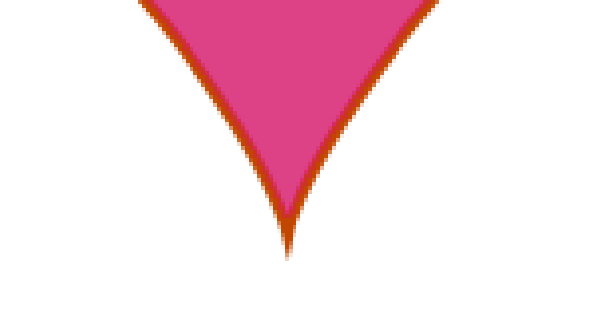
ビットマップ画像とは?

ビットマップ画像(ラスタ画像とも呼ばれます)は、ピクセルと呼ばれる小さな点の集合で構成されています。この形式は、写真や複雑な色彩を持つ画像に最適です。しかし、拡大するとピクセルが見えてしまい、画質が劣化する点に注意が必要です。
- 特徴:
- 詳細な表現が可能:写真やリアルな質感を表現する画像に最適です。
- 解像度依存:ビットマップ画像はピクセル数で解像度が決まるため、拡大すると画質が劣化します(ピクセル化)。
- 大きなファイルサイズ:高解像度のビットマップ画像は、ファイルサイズが大きくなる傾向があります。
- 主な用途:
- 写真:デジタル写真やスキャン画像は通常ビットマップ形式です。
- Web画像:バナー広告やWebページの背景画像もビットマップ形式で保存されることが多いです。
- デジタルペイント:絵画風のデザインやグラデーションが多用されたデザインはビットマップが向いています。
ベクター画像とビットマップ画像の比較表
特徴ベクター画像ビットマップ画像
| 構造 | 数学的な計算に基づく線や図形 | ピクセルの集合 |
|---|---|---|
| 拡大・縮小 | 画質が劣化しない | 拡大すると画質が劣化する |
| ファイルサイズ | 通常は小さめ | 解像度に応じて大きくなることがある |
| 主な用途 | ロゴ、アイコン、印刷デザイン | 写真、Web画像、デジタルペイント |
どちらを使うべきか?
- ロゴやアイコンを作成する場合:異なるサイズでも常に鮮明である必要があるため、ベクター画像が最適です。
- 写真や複雑なグラフィック:細かいディテールや色彩が重要な場合は、ビットマップ画像を選びましょう。
- 印刷デザイン:高解像度が求められる印刷物は、ベクター画像が適していますが、写真を含む場合はビットマップ画像も併用する必要があります。
まとめ
ベクター画像とビットマップ画像には、それぞれ異なる強みと用途があります。ベクターは拡大縮小に強く、ビットマップは写真などの詳細表現に優れています。デザインの目的や使用方法に応じて、どちらの形式を選ぶべきかを判断することが重要です。デザイン作業を効率化し、より高品質な結果を得るために、これらの違いを理解して適切に使い分けましょう。
Groworks Inc.
ものづくりのまち燕三条にある三条ものづくり学校を拠点とし、新潟市、長岡市、燕市、柏崎市を中心に活動しているウェブサイト・ホームページ制作会社です。


