WordPressにGoogleカスタム検索を導入する方法:簡単な手順と設定ガイド

ウェブサイトの訪問者が必要な情報を簡単に見つけられるようにするには、検索機能が重要です。その中でも、Googleカスタム検索(Google Custom Search Engine: CSE)は、Googleの検索技術を活用して、あなたのWordPressサイト内や指定した複数のドメイン内を効率よく検索できる強力なツールです。
本記事では、WordPressにGoogleカスタム検索を構築する方法をわかりやすく解説します。
目次
1. Googleカスタム検索とは?
Googleカスタム検索は、Googleが提供する無料ツールで、特定のウェブサイトやカスタム指定した範囲内の検索を行う検索ボックスを簡単に作成できます。
主なメリット
- Googleの検索アルゴリズムを活用可能
- 簡単に導入でき、初心者でも扱いやすい
- デザインや動作を自由にカスタマイズ可能
2. Googleカスタム検索を構築する手順
(1) Googleカスタム検索の作成
- Googleカスタム検索のページにアクセス
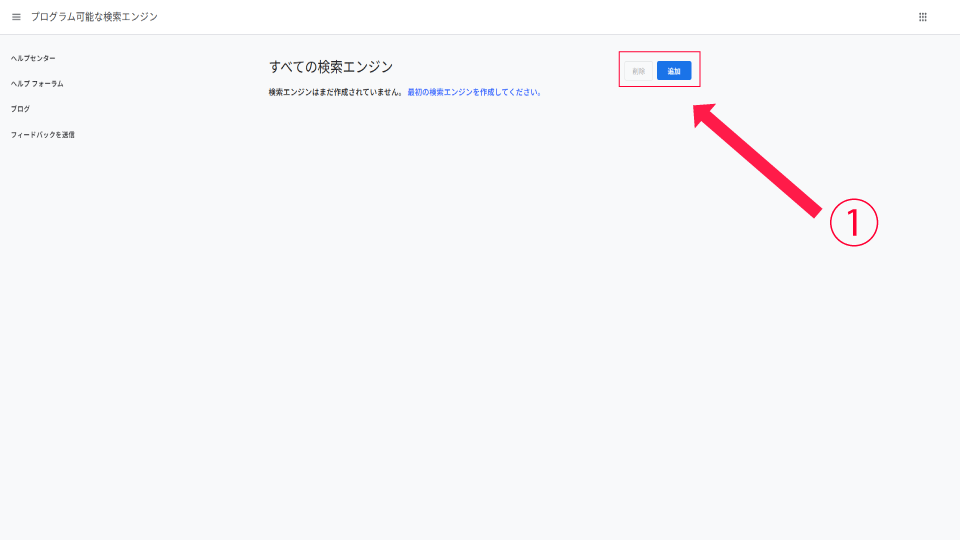
- カスタム検索エンジンを新規作成
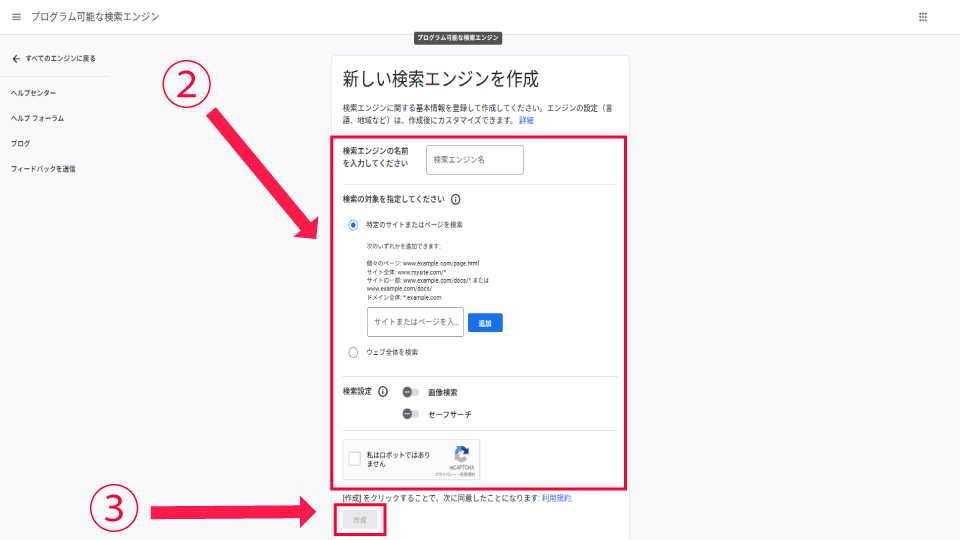
- 検索エンジンのカスタマイズ
Google カスタム検索エンジン に移動します。

「すべての検索エンジン」の追加をクリック。
検索対象のウェブサイトURLを入力(例:https://example.com)
作成後に「コントロールパネル」で以下を設定できます
検索対象サイトの追加: 複数のドメインを追加可能
検索結果の表示スタイル: デザインを調整可能


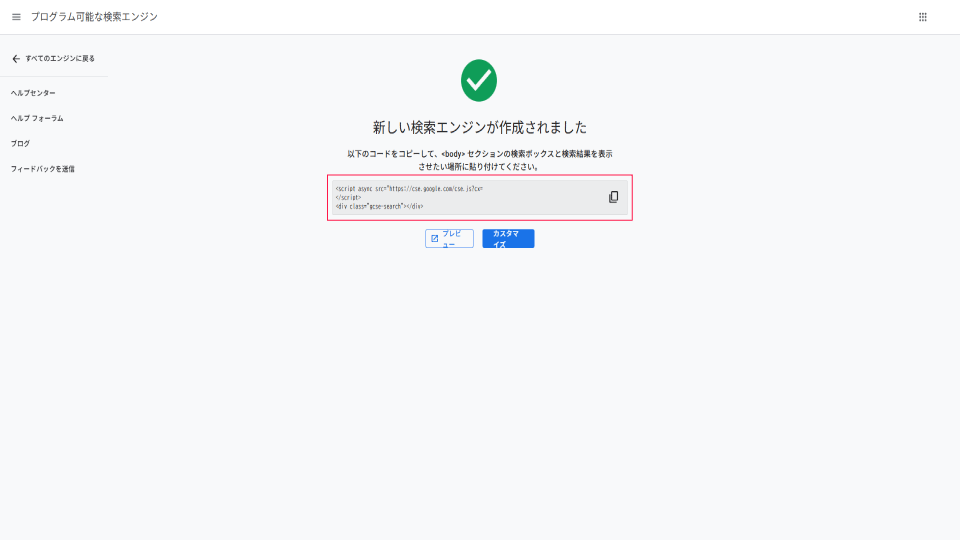
(2) Googleカスタム検索コードの取得
- コントロールパネルからコードをコピー

(3) WordPressにカスタム検索を埋め込む
方法1: ウィジェットを使う場合
- WordPressの管理画面にログイン
- 「カスタムHTML」ウィジェットを追加
- コードを貼り付ける
「外観」→「ウィジェット」に移動。
サイドバーやフッターなど検索ボックスを表示させたい場所に「カスタムHTML」をドラッグ&ドロップ。
先ほど取得したGoogleカスタム検索のコードを貼り付け、「保存」をクリック。
方法2: 投稿や固定ページに追加する場合
- 投稿または固定ページを編集
- HTMLブロックを追加
- コードを貼り付ける
検索ボックスを配置したい投稿や固定ページを開きます。
ブロックエディターで「カスタムHTML」ブロックを挿入。
Googleカスタム検索のコードをそのまま貼り付けて保存します。
3. 検索結果のページ設定(オプション)
検索結果を別のページで表示させたい場合、Googleカスタム検索の設定を変更します。
- コントロールパネルで設定
- WordPressで検索結果ページを作成
「検索結果の表示先」を「別のページ」に設定し、検索結果ページのURL
(例: https://example.com/search-results/)を入力します。
固定ページで「search-results」というスラッグのページを作り、Googleカスタム検索のコードを貼り付けます。
4. カスタマイズのヒント
- CSSでデザインを調整:
- 検索範囲を調整:
検索ボックスや結果の表示スタイルをCSSでカスタマイズすることで、サイトのデザインに馴染ませることができます。
必要に応じて、検索対象のURLを追加したり削除したりして、より精度の高い検索結果を提供できます。
5. 注意点とアドバイス
- 広告表示について:
- トラフィック制限:
- SEOとの相性:
無料版では検索結果に広告が表示されます。有料プランを選ぶと広告を非表示にできます。
高トラフィックサイトでは、検索クエリの数に制限がかかる場合があります。
Googleカスタム検索はGoogle検索技術を利用しているため、SEOに強い検索結果を表示する傾向があります。
6. まとめ
Googleカスタム検索は、WordPressサイトに強力な検索機能を追加できる便利なツールです。設定もシンプルで、初心者から上級者まで簡単に導入できます。
この記事を参考に、ぜひあなたのサイトに最適な検索機能を構築してください!
Groworks Inc.
ものづくりのまち燕三条にある三条ものづくり学校を拠点とし、新潟市、長岡市、燕市、柏崎市を中心に活動しているウェブサイト・ホームページ制作会社です。
